Overview
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Edge | |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS | - | - | + |
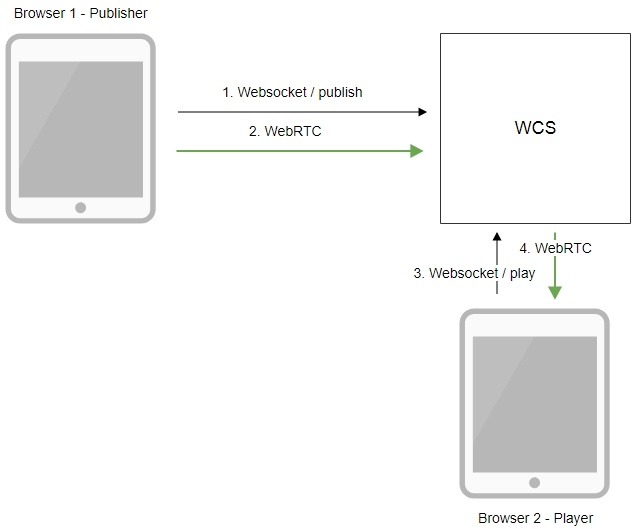
Operation flowchart
- The browser connects to the server via the Websocket protocol and sends the publish command.
- The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The second browser establishes a connection also via Websocket and sends the play command.
- The second browser receives the WebRTC stream and plays this stream on the page.
Quick manual on testing
Publishing a video stream on the server and playing it via WebRTC in a browser
1. For this test we use the demo server at demo.flashphoner.com and the Two Way Streaming web application
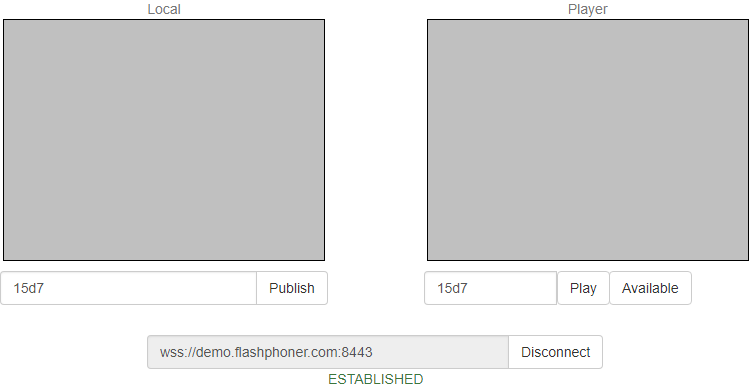
2. Establish a connection to the server using the Connect button
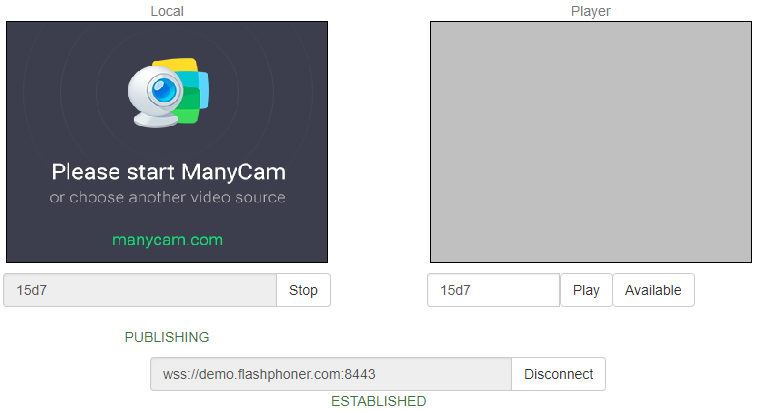
3. Click Publish. The browser captures the camera and sends the stream to the server.
4. Open Two Way Streaming in a separate window, click Connect and provide the identifier of the stream, then click Play.
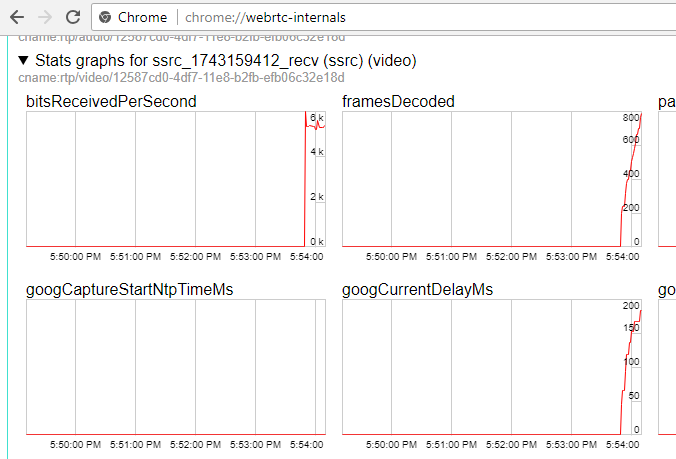
5. Playback diagrams in chrome://webrtc-internals
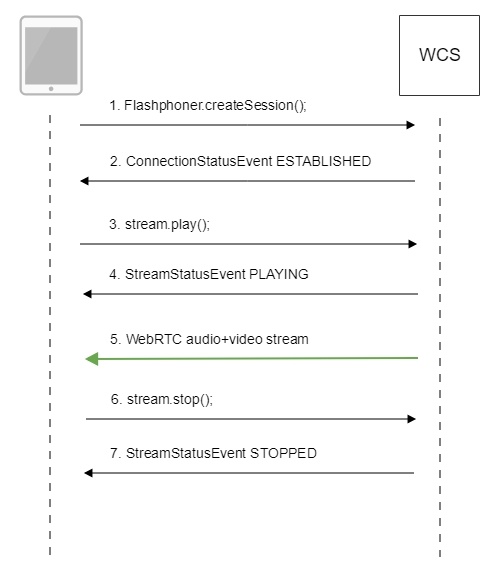
Call flow
Below is the call flow when using the Two Way Streaming example to play the stream
1. Establishing a connection to the server.
Flashphoner.createSession(); code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function () {
setStatus("#connectStatus", SESSION_STATUS.FAILED);
onDisconnected();
});
2. Receiving from the server an event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
...
}).on(SESSION_STATUS.FAILED, function () {
...
});
3. Playing the stream.
stream.play(); code
session.createStream({
name: streamName,
display: remoteVideo
...
}).play();
4. Receiving from the server an event confirming successful playing of the stream.
StreamStatusEvent, status PLAYING code
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
setStatus("#playStatus", stream.status());
onPlaying(stream);
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).play();
5. Receiving the audio and video stream via WebRTC
6. Stopping playing the stream.
stream.stop(); code
function onPlaying(stream) {
$("#playBtn").text("Stop").off('click').click(function () {
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#playInfo").text("");
}
7. Receiving from the server an event confirming the playback is stopped.
StreamStatusEvent, status STOPPED code
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
setStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).play();
Playing two or more streams on the same page
WCS provides possibility to play two or more streams on the same page. In the context of flowchart and call flow playing multiple streams is no different from playing just one.
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Two Way Streaming web application to publish streams
- the 2 Players web application to play streams
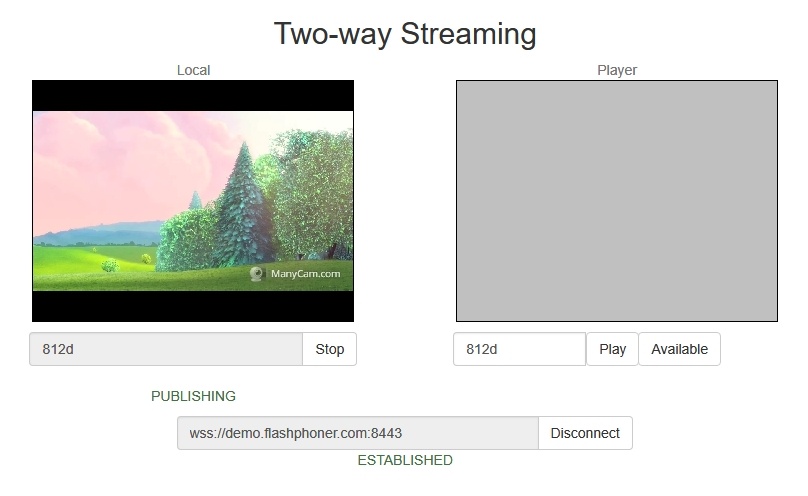
2. Open the Two Way Streaming web application, click Connect, then Publish. Copy the identifier of the first stream from the Play window:
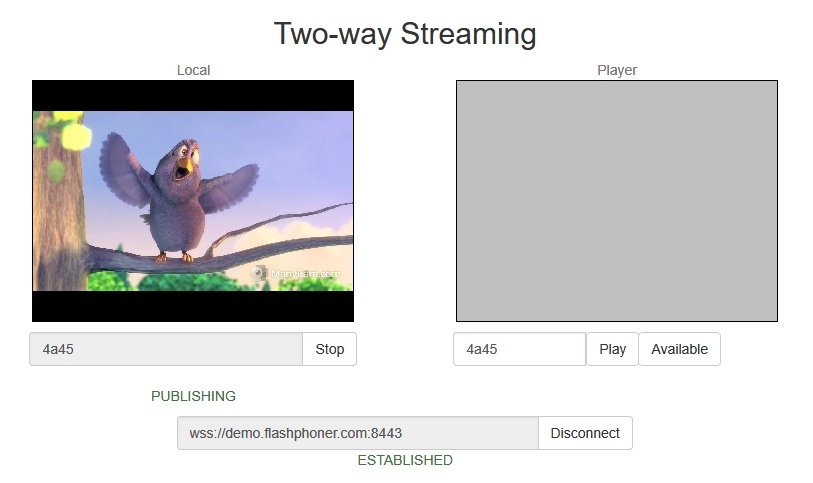
3. In another tab, open the Two Way Streaming web application, click Connect, then Publish. Copy the identifier of the second stream from the Play window:
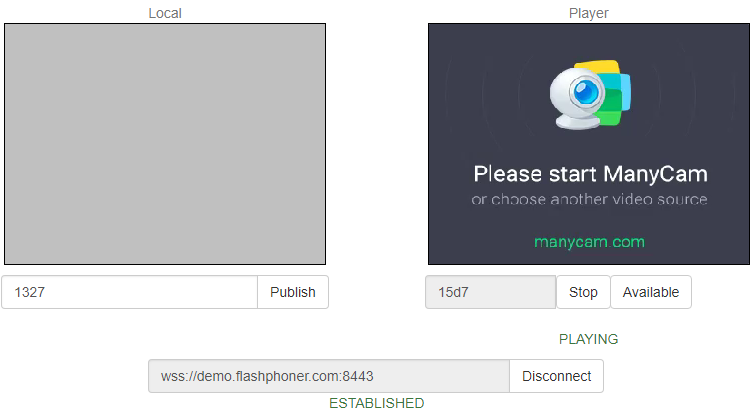
4. Open the 2 Players web application and specify identifiers of the first (left) and the second (right) streams:
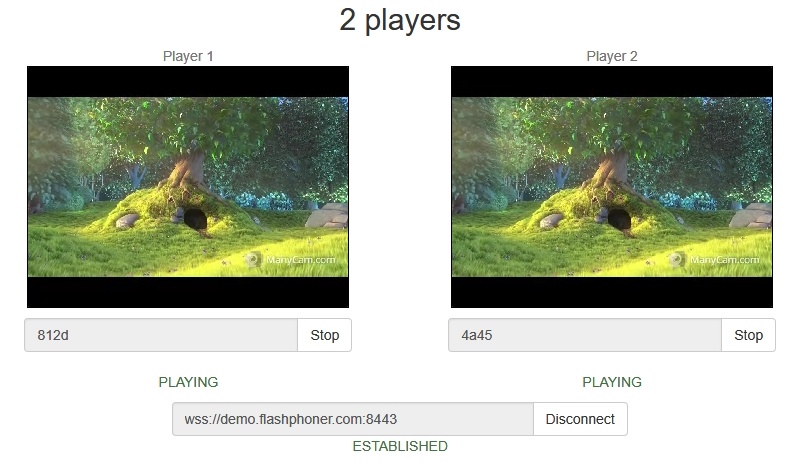
5. Click Play below right and left players:
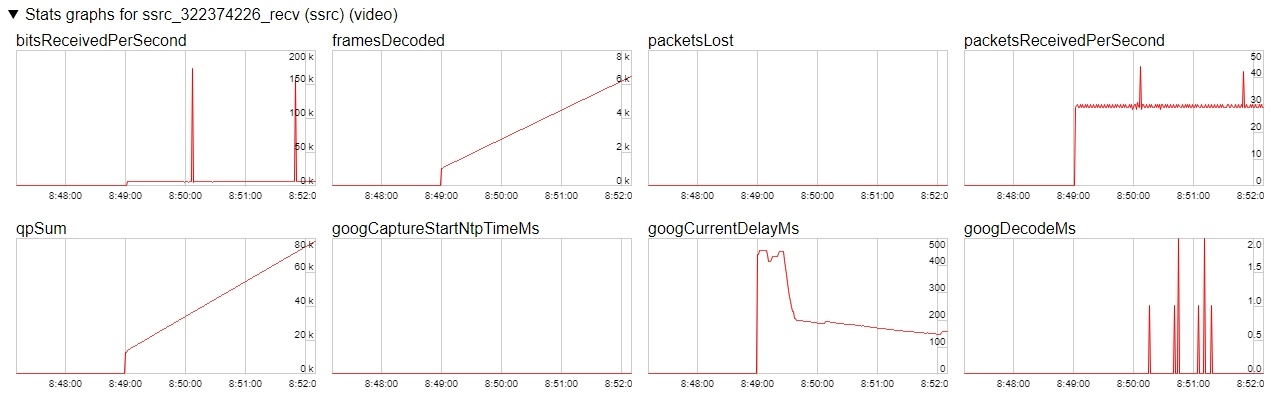
6. Diagrams in chrome://webrtc-internals for the first stream:
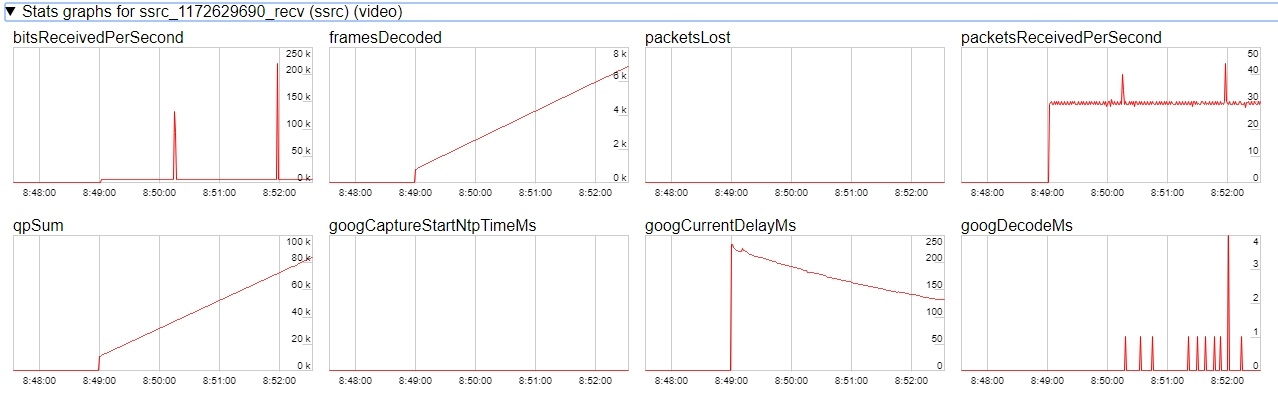
7. Diagrams in chrome://webrtc-internals for the second stream:
Known issues
1. Possible bug in the Safari browser on iOS leads to freezes while playing via WebRTC
Symptoms: video playback stops, while the audio track may continue playing. Recovery needs reloading the page or restarting the browser.
Solution:
а) enable the transcoder on the server by setting the following parameter in flashphoner.properties
disable_streaming_proxy=true
b) when playing the stream from iOS Safari explicitly specify width and height, for example:
session.createStream({constraints:{audio:true,video:{width:320,height:240}}}).play();
2. Audiocodec PMCU ia used instead of Opus when sttream is published via RTMP and is played via WebRTC
Symptoms: PMCU codec is shown in chrome://webrtc-internals
Solution: switch Avoid Transcoding Alhorithm off using the following parameter in flashphoner.properties
disable_rtc_avoid_transcoding_alg=true
3. When RTMP stream is published with Flash Streaming, then it is played in iOS Safari browser via WebRTC, and another stream is published form iOS Safari via WebRTC, sound stops playing in RTMP stream.
Symptoms:
a) The stream1 stream is published from Flash Streaming web application in Chrome browser on Windows
b) The stream1 stream is played in Two Way Streaming web application in iOS Safari browser. Sound and video play normally.
c) The stream2 stream is published from Two Way Streaming web application in iOS Safari browser. Sound stops playing.
d) Stop publishing stream in iOS Safari. Sound of stream1 plays again.
Solution: switch Avoid Transcoding Alhorithm off on the server using the following parameter in flashphoner.properties file
disable_rtc_avoid_transcoding_alg=true
4. While publishing RTMP stream with Keep Alive disabled for all protocols, this stream playback via WebRTC in browser stops when WebSocket timeout expires
Symptoms: playback of stream published with RTMP encoder stops in browser with no error message
Solution: if Keep Alive is disabled for all protocols with the following parameter in flashphoner.properties file
keep_alive.algorithm=NONE
it is necessary to switch off WebSocket read timeout with the following parameter
ws_read_socket_timeout=false