Since WebSDK build 2.0.224 it is possible to enable standard video controls when publishing or playing a stream with useControls stream option, for example
function playStream(session) {
var streamName = $('#streamName').val();
var options = {
name: streamName,
display: remoteVideo,
useControls: true
};
...
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) {
...
});
stream.play();
}
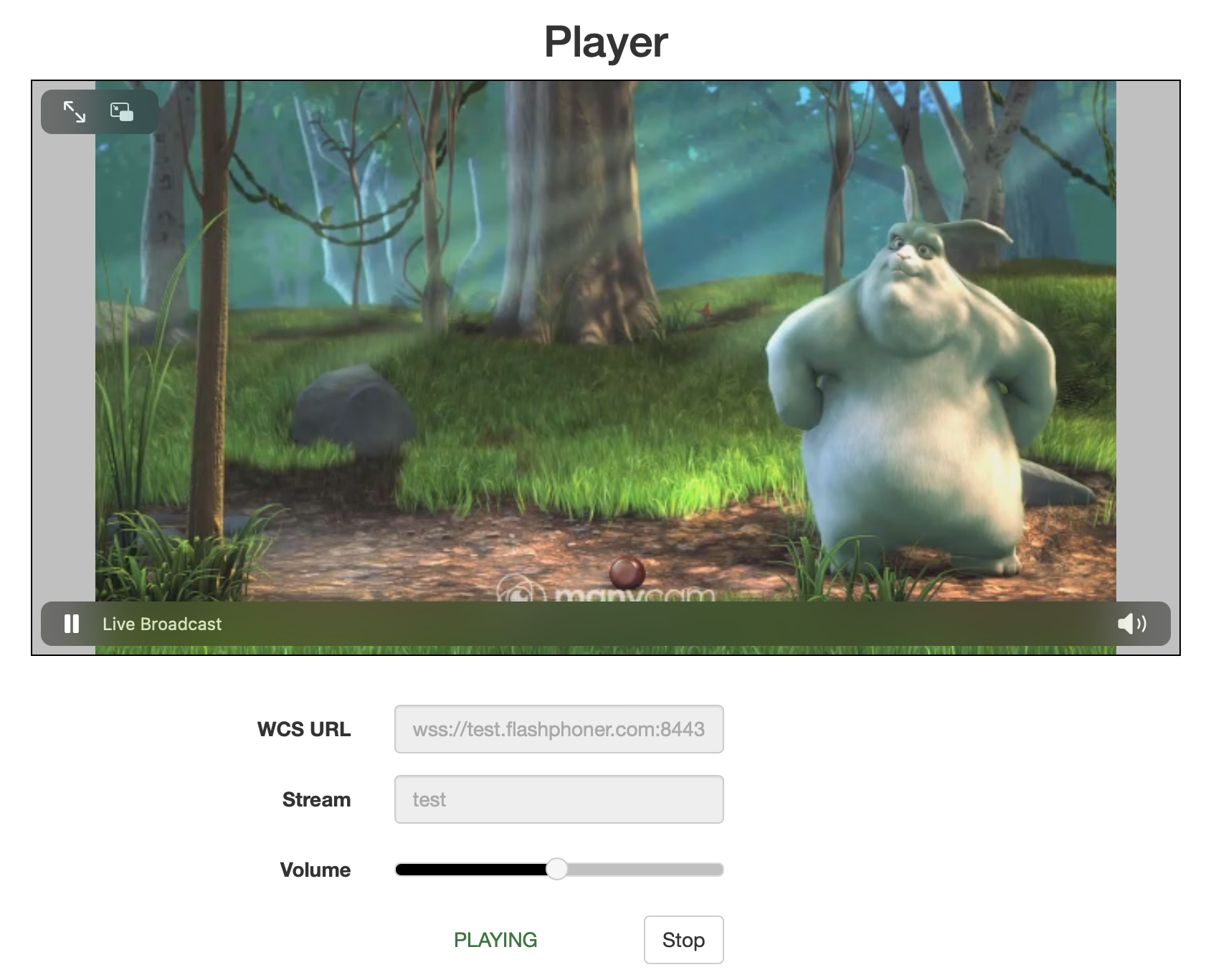
In this case HTML5 video element will display standard controls, for example (the screenshot from Safari 16 browser)
The feature may be useful when switching a player to full screen mode and back.