| Table of Contents |
|---|
Example of
...
client for MCU conference participant
This example can be used to organize an MCU video conference on Web Call Server. Each participant of such conference can publish a WebRTC stream and play a mixer stream with his own video and audio and video from the other participants and own video (without own audio).
The following settings are required in WCS flashphoner.properties
...
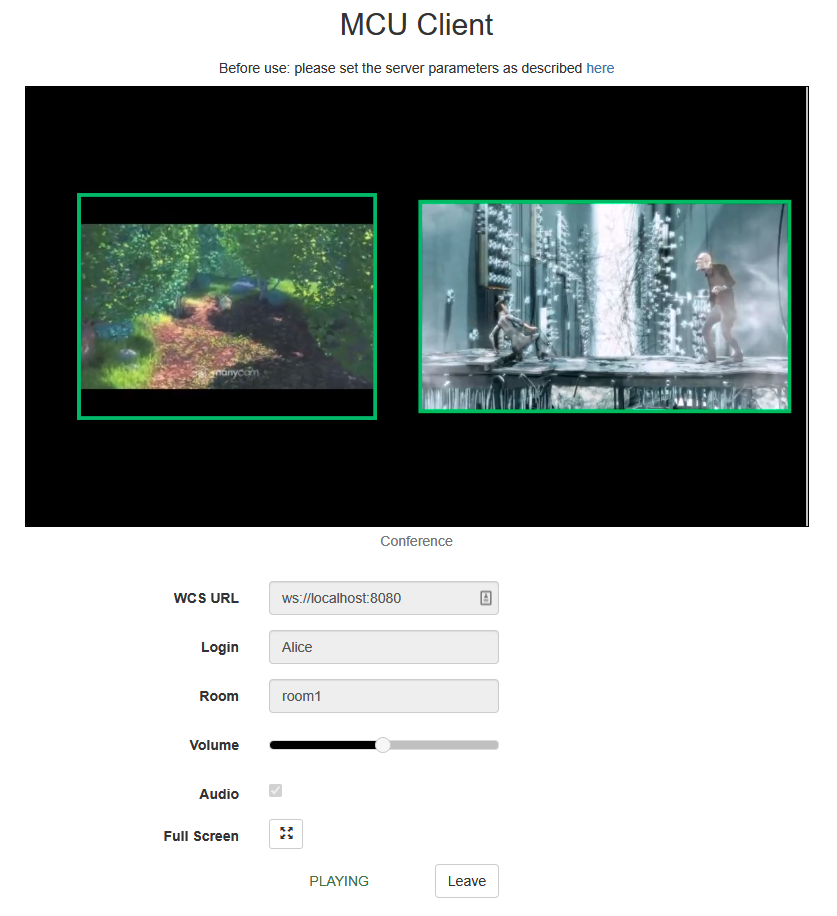
On the screenshot below the participant is connected and is publishing a stream and playing his conference mixer stream:
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/mcu_conferenceclient
mcu_client.css - file with styles
mcu_client.html - page of MCU conference participant
mcu_client.js - script providing functionality for participanting for participating in MCU conference
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/mcu_conferenceclient/mcu_client.html
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file mcufile mcu_client.js with hash HASH ecbadc3, which is available here and can be downloaded with corresponding build BUILD 2.0.212.
1. Initialization of the API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf'
}); |
2. Connection to server
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());
//session connected, start playback
startStreaming(session);...
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();...
}).on(SESSION_STATUS.FAILED, function () {
setStatus(SESSION_STATUS.FAILED);...
onStopped();
}) |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
On receiving the event, streaming is started
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Get publishing and playing constraints from the client page
getConstraints() code
Audio constraint: true or false (depending on the value both published and played stream will have or have not audio)
Video constraint: true (published and played streams will have video)
| Code Block | ||||
|---|---|---|---|---|
| ||||
function getConstraints() {
var constraints = {
audio: $("#hasAudio").is(':checked'),
video: true
};
return constraints;
} |
5. Video streaming
session.createStream(), stream.publish() code
When stream is created, the following parameters are passed
- streamName - name of the stream (login + "#" + roomName in this case, where login is the name of the participant)
- mockLocalDisplay - <div> element, required for the local camera video (will not be displayed to the user in the case)
- constraints - getConstraints() code code (in this case is used to specify if the published stream will have audio)
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
name: streamName,
display: mockLocalDisplay,
receiveVideo: false,
receiveAudio: false,
constraints: getConstraints()
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
});
publishStream.publish(); |
56. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING PUBLISHING code
On receiving the event, a stream for playing the participant's conference mixer is created
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
//play preview
playStream(session);
...
}); |
67. Playback of conference stream
session.createStream(), play() code
When stream is created, the following parameters are passed
- streamName - name of the stream (roomName + "-" + login + roomName in this case, where login is the name of the participant)
- remoteVideo - <div> element, in which the video will be displayed
- constraints - getConstraints() code (in this case is used to specify if the played stream will have audio)
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: getConstraints()
...
});
conferenceStream.play(); |
78. Receiving the event confirming successful playback
StreamStatusEvent PLAYING PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: getConstraints()
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
$("#preloader").hide();
setStatus(stream.status());
onStarted();
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
9. Stop of playback and streaming on leaving the conference
conferenceStream.stop() and publishStreamstream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function stopStreams() { $("#joinBtn").text("Leave").off('click').click(function ( if(conferenceStream) { $(this).prop('disabled', trueconferenceStream.stop(); } conferenceStream.stopif(publishStream); { publishStream.stop(); }).prop('disabled', false) } |
10. Receiving the event confirming playback streaming stop
StreamStatusEvent STOPPED UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStreampublishStream = session.createStream({ name: streamName, display: remoteVideo, constraints: getConstraints() }).on(STREAM_STATUS.PENDING, function (stream) { ... }).on(STREAM_STATUS.PLAYINGPUBLISHING, function (streampublishStream) { ... }).on(STREAM_STATUS.STOPPEDUNPUBLISHED, function () { $("#preloader").hide(); setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function (stream) { ... }); |
11. Receiving the event confirming successful streaming playback stop
StreamStatusEvent UNPUBLISHED STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStreamconferenceStream = session.createStream({ name: streamName,... }).on(STREAM_STATUS.PENDING, function display: mockLocalDisplay,(stream) { receiveVideo: false,... }).on(STREAM_STATUS.PLAYING, function receiveAudio: false,(stream) { constraints: getConstraints()... }).on(STREAM_STATUS.PUBLISHINGSTOPPED, function (publishStream) { ... $("#preloader").hide(); }).on setStatus(STREAM_STATUS.UNPUBLISHED, function () {STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function (stream) { ... }); |