| Table of Contents |
|---|
Streamer example
This streamer can be used to publish the following types of streams on Web Call Server
...
WebRTC stream
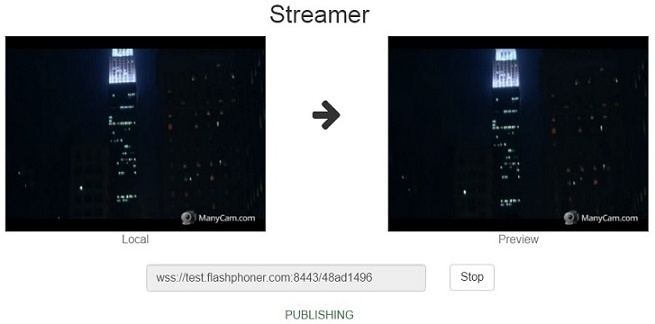
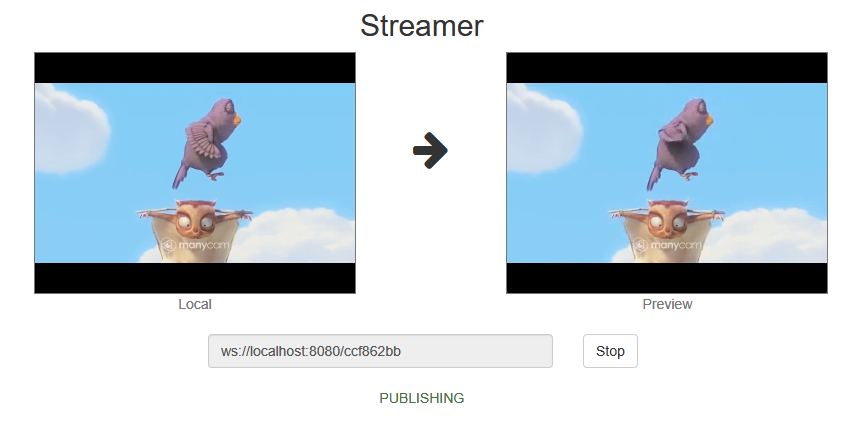
On the screenshot below a stream is being published from the client.
In the URL specified in the input field on the screenshot
- test.flashphoner.com localhost:8080 is the address and Websocket port of the WCS server
- 48ad1496 ccf862bb is the stream name
Two videos are played on the page
- 'Local' - video from the camera
- 'Preview' - the video as received from the server
Code of the example
The path to the source code of the example on WCS server is:
...
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/streamer/streamer.html
Here host is the address of the WCS server.
Work with code of the streamer
To analyze the code, let's take the version of file streamer.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27ebecbadc3, which is available here and can be downloaded with corresponding build 2.0.3212.18.1894.
1. Initialization of the API. line 13API is initialized after loading the page. For Flash support, the path to SWF file is passed to the
Flashphoner.init() method. code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 51Connection to server is established when Start button is clicked.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming...
}).on(SESSION_STATUS.DISCONNECTED, function(){
startStreaming(session);...
}).on(SESSION_STATUS.DISCONNECTEDFAILED, function(){
setStatus ...
}); |
3. Receiving the event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTED);ESTABLISHED, function(session){ $('#url').prop('disabled', false);//session connected, start streaming onStoppedstartStreaming(session); }).on(SESSION_STATUS.FAILEDDISCONNECTED, function(){ setStatus... }).on(SESSION_STATUS.FAILED, function();{ $('#url').prop('disabled', false);... }); |
4. Video streaming.
session.createStream(), publish() code
Parameters passed to createStream():
- streamName - name of stream;
- localVideo - div-element to display video from camera.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true onStopped(); }); |
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
3. Video streaming. line 68
...
...
}).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING code
On receiving the event, preview stream is created with createStream(), and function publishplay() is called to publish the stream.
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which video from camera will be displayedplay it.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
...
}).play();
...
}).on(STREAM_STATUS.PLAYING, function(previewStream){
publish(); |
6. Stop of preview playback.
previewStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) { $("#publishBtn").text("Stop").off('click').click(function(){ $(this).prop('disabled', true); previewStream.stop(); //enable stop button }).prop('disabled', false); } |
7. Receiving the event confirming playback stop
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo onStarted(publishStream}).on(STREAM_STATUS.PLAYING, function(previewStream);{ ... }).on(STREAM_STATUS.STOPPED, function(){ publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(){ ... //preview failed, stop publishStream }).play(); |
8. Stop of streaming after stop of preview playback.
publishStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ if (publishStream.status() == STREAM_STATUS.PUBLISHING) { name: streamName, display: remoteVideo setStatus}).on(STREAM_STATUS.FAILED);PLAYING, function(previewStream){ ... publishStream.stop}).on(STREAM_STATUS.STOPPED, function();{ }publishStream.stop(); }).play(); }).on(STREAM_STATUS.UNPUBLISHEDFAILED, function(){ ... setStatus(STREAM_STATUS.UNPUBLISHED); //enable start button onStopped();}).play(); |
9. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, ... }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ ... }).on(STREAM_STATUS.FAILEDUNPUBLISHED, function(){ setStatus(STREAM_STATUS.FAILEDUNPUBLISHED); //enable start button onStopped(); }).publish(); |
...
on(STREAM_STATUS. |
...
FAILED |
...
STREAM_STATUS.PUBLISHING - when this status is received, preview video stream is created with method session.createStream(), and function play() is called to start playback of the stream in <div> element remoteVideo (line 75).
When preview stream is created, callback functions for events STREAM_STATUS.PLAYING, STREAM_STATUS.STOPPED, STREAM_STATUS.FAILED are added.
STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED - when one of these statuses is received, function onStopped() of the example is called to make appropriate changes in controls of the interface.
4. Stop of playback. line 31
The following method is called to stop playback of preview video stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
previewStream.stop(); |
After calling the method, status STREAM_STATUS.STOPPED should arrive to confirm stop of playback from the server side.
5. Stop of streaming after stop of preview playback. line 82
The following method is called to stop video streaming
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream.stop(); |
...
, function(){
...
}).publish(); |