| Table of Contents |
|---|
Example of client for MCU conference participant
This example can be used to organize an MCU video conference on Web Call Server. Each participant of such conference can publish a WebRTC stream and play a mixer stream with audio and video from the other participants and own video (without own audio).
...
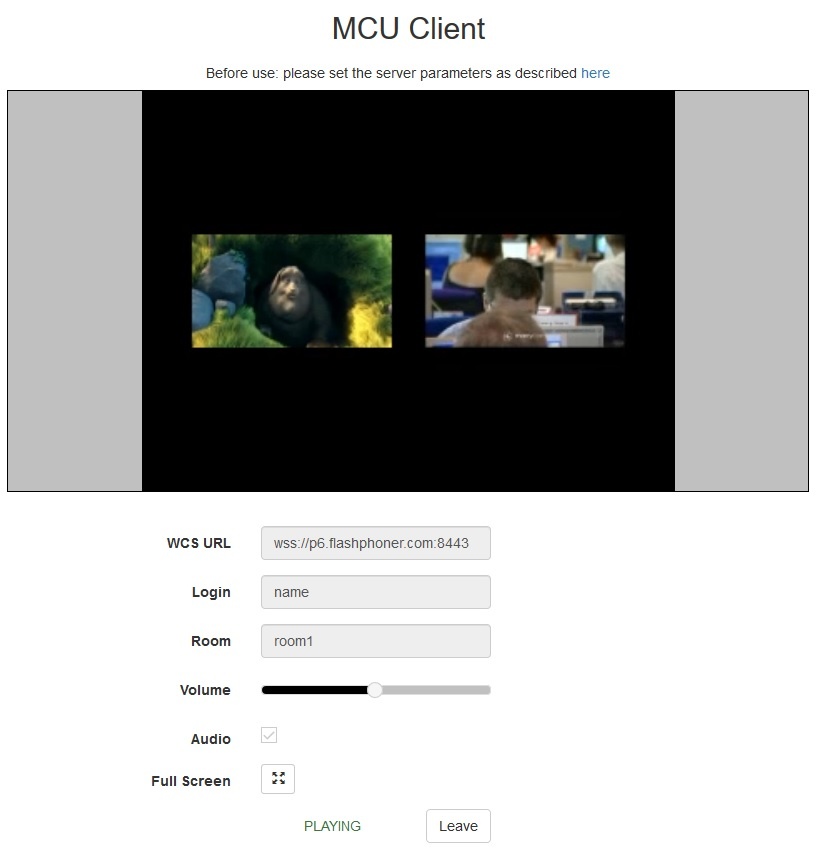
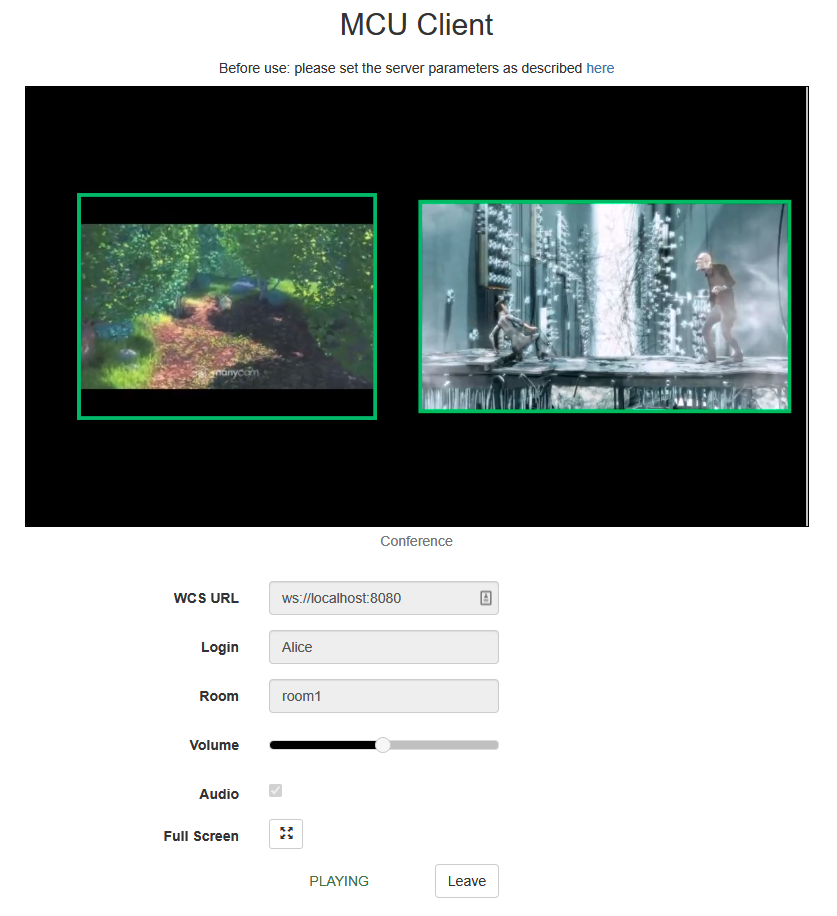
On the screenshot below the participant is publishing a stream and playing his conference mixer stream:
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take file mcufile mcu_client.js with hash ecbadc3, which is available here and and can be downloaded with corresponding build 2.0.5.28.2753.133212.
1. Initialization of the API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf'
}); |
2. Connection to server
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());...
//session connected, start playback
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus(SESSION_STATUS.DISCONNECTED);
...
onStopped();
}).on(SESSION_STATUS.FAILED, function () {
setStatus(SESSION_STATUS.FAILED);
...
onStopped();
}) |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
On receiving the event, streaming is started
...
4. Get publishing and playing constraints from the client page
getConstraints() code
Audio constraint: true or false (depending on the value both published and played stream will have or have not audio)
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
function getConstraints() { var constraints = { audio: $("#hasAudio").is(':checked'), video: true }; return constraints; } |
5. Video streaming
session.createStream(), stream.publish() code
When stream is created, the following parameters are passed
- streamName - name of the stream (login + "#" + roomName in this case, where login is the name of the participant)
- mockLocalDisplay - <div> element, required for the local camera video (will not be displayed to the user in the case)
- constraints - getConstraints() code (in this case is used to specify if the published stream will have audio)
...
6. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING PUBLISHING code
On receiving the event, a stream for playing the participant's conference mixer is created
...
session.createStream(), play() code
When stream is created, the following parameters are passed
...
8. Receiving the event confirming playback
StreamStatusEvent PLAYING PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: getConstraints()
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
$("#preloader").hide();
setStatus(stream.status());
onStarted();
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
9. Stop of playback and streaming on leaving the conference
stopStreamsstream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function stopStreams() { if(conferenceStream) { conferenceStream.stop(); } if(publishStream) { publishStream.stop(); } } |
10. Receiving the event confirming streaming stop
StreamStatusEvent UNPUBLISHED UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).on(STREAM_STATUS.UNPUBLISHED, function () {
onStopped();
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
11. Receiving the event confirming playback stop
StreamStatusEvent STOPPED STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
...
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
$("#preloader").hide();
setStatus(STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
Using Flash to publish stream
To use Flash, the mediaprovider should be set while API initializing
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf',
preferredMediaProviders: "Flash"
}); |
...