| Table of Contents |
|---|
Player example
This player can be used to play any type of stream on Web Call Server
- RTSP
- WebRTC
- RTMP
- RTMFP
- SIP
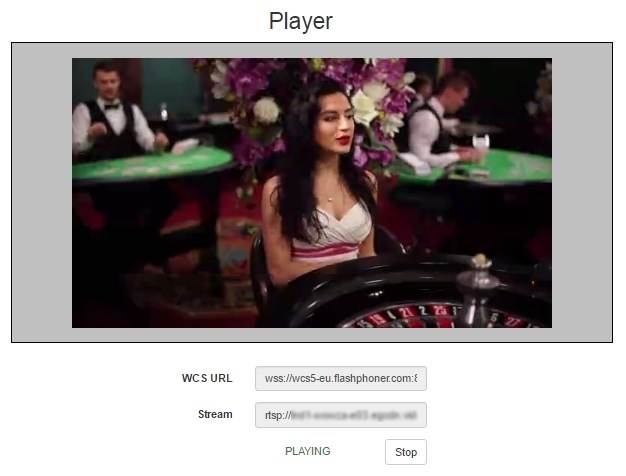
On the screenshot below an RTSP stream is being playing in the web player.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/player
player.css - file with styles
player.html - page of the player
player.js - script providing functionality for the player
This example can be tested using the following address:
https://host:8888/client2/examples/demo/streaming/player/player.html
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file player.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb 7fff01f, which is available here and can be
downloaded with corresponding build 2.0.3219.18.1894.
1. Initialization of the API. line 8API is initialized after loading the page. For Flash support, the path to SWF file is passed to the
Flashphoner.init() method. code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js', decoderLocation: '../../media-provider.swf'dependencies/websocket-player/video-worker2.js', preferredMediaProvider: mediaProvider }); |
2. Connection to server. line 58Connection to server is established when Start button is clicked.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus(session.status()); ... }).on(SESSION_STATUS.DISCONNECTED, function(){ ... //session connected, start playback }).on(SESSION_STATUS.FAILED, function(){ ... playStream(session); }); |
3. Receiving the event confirming successful connection
SESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTEDESTABLISHED, function(session){ setStatus(SESSION_STATUS.DISCONNECTED);session.status()); //session connected, start playback onStoppedplayStream(session); }).on(SESSION_STATUS.FAILEDDISCONNECTED, function(){ setStatus... }).on(SESSION_STATUS.FAILED, function();{ onStopped();... }); |
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection
(status SESSION_STATUS.ESTABLISHED), is added.
3. Playback of video stream. line 74
After establishing connection to the server, new video stream is created with method session.createStream(), and function play() is called to play
the stream.4. Playback of video stream
Session.createStream(), Stream.play() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) {
...
});
stream.play(); |
When stream is created, the following parameters are passed
- streamName - name of the stream (rtsp:// address in this case)
- remoteVideo - <div>
divelement, in which the video will be displayed - picture resolution to transcode
- unmutePlayOnStart: false - disables automatic audio unmuting for autoplay to conform browsers requirements
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream( var options = { name: streamName, display: remoteVideo, flashShowFullScreenButton: true }; if (Flashphoner.getMediaProviders().on(STREAM_STATUS.PLAYING, function(stream[0] === "MSE" && mseCutByIFrameOnly) { options.mediaConnectionConstraints = { cutByIFrameOnly: mseCutByIFrameOnly } } if (resolution_for_wsplayer) { options.playWidth = resolution_for_wsplayer.playWidth; options.playHeight = resolution_for_wsplayer.playHeight; } else if (resolution) { document.getElementById(stream.id()).addEventListener('resize', function(event)options.playWidth = resolution.split("x")[0]; options.playHeight = resolution.split("x")[1]; } if (autoplay) { options.unmutePlayOnStart = false; } |
5. Receiving the event confirming successful stream playback
STREAM_STATUS.PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... resizeVideo(event.target);}).on(STREAM_STATUS.PLAYING, function (stream) { }$("#preloader").hide(); setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function() { setStatus... }).on(STREAM_STATUS.STOPPED);FAILED, function() { ... }); onStoppedstream.play(); |
6. Handling the event about channel bandwith
STREAM_EVENT, STREAM_EVENT_TYPE.NOT_ENOUGH_BANDWIDTH code
| Code Block | ||||
|---|---|---|---|---|
| ||||
}).on(STREAM_STATUS.FAILEDEVENT, function(streamEvent) { if setStatus(STREAM_STATUS.FAILED); _EVENT_TYPE.NOT_ENOUGH_BANDWIDTH === streamEvent.type) { var info = streamEvent.payload.info.split("/"); onStopped(); var remoteBitrate = info[0]; var networkBandwidth = info[1]; console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(networkBandwidth / 1000)) + " bitrate " + (Math.round(remoteBitrate / 1000))); } else if (STREAM_EVENT_TYPE.RESIZE === streamEvent.type).play(); |
When stream is created, callback functions for events STREAM_STATUS.PLAYING, STREAM_STATUS.STOPPED, STREAM_STATUS.FAILED can be added.
STREAM_STATUS.PLAYING - when this status is received, function resizeVideo() is called, which is used in the examples to adapt resolution to the element, in which the video will be displayed.
STREAM_STATUS.STOPPED and STREAM_STATUS.FAILED - when one of these statuses is received, function onStopped() of the example is called to make appropriate changes in controls of the interface.
4. Stop of playback. line 24
The following method is called to stop playback of video stream
{
...
}
}); |
7. Handling the event about changing stream picture size
STREAM_EVENT, STREAM_EVENT_TYPE.RESIZE code
| Code Block | ||||
|---|---|---|---|---|
| ||||
}).on(STREAM_EVENT, function(streamEvent){
...
} else if (STREAM_EVENT_TYPE.RESIZE === streamEvent.type) {
console.log("New video size: " + streamEvent.payload.streamerVideoWidth + "x" + streamEvent.payload.streamerVideoHeight);
}
}); |
8. Playback stop
Stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(stream) {
$("#playBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
...
} |
9. Receiving the event confirming successful stream playback stop
STREAM_STATUS.STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
$("#preloader").hide();
setStatus(STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
10. Playback volume control
Stream.unmuteRemoteAudio(), Stream.setVolume() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream.stop(); |
...
$("#volumeControl").slider({
range: "min",
min: 0,
max: 100,
value: currentVolumeValue,
step: 10,
animate: true,
slide: function(event, ui) {
//WCS-2375. fixed autoplay in ios safari
if (stream.isRemoteAudioMuted()) {
stream.unmuteRemoteAudio();
}
currentVolumeValue = ui.value;
stream.setVolume(currentVolumeValue);
}
}).slider("disable"); |
11. Playback automatic start on page load
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (autoplay) {
// We can start autoplay with muted audio only, so set volume slider to 0 #WCS-2425
$("#volumeControl").slider('value', 0);
$("#playBtn").click();
} |