| Table of Contents |
|---|
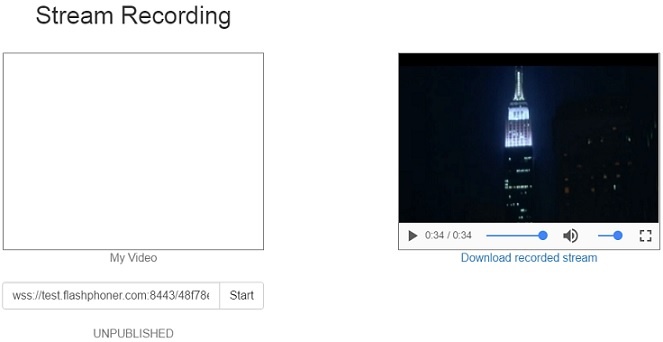
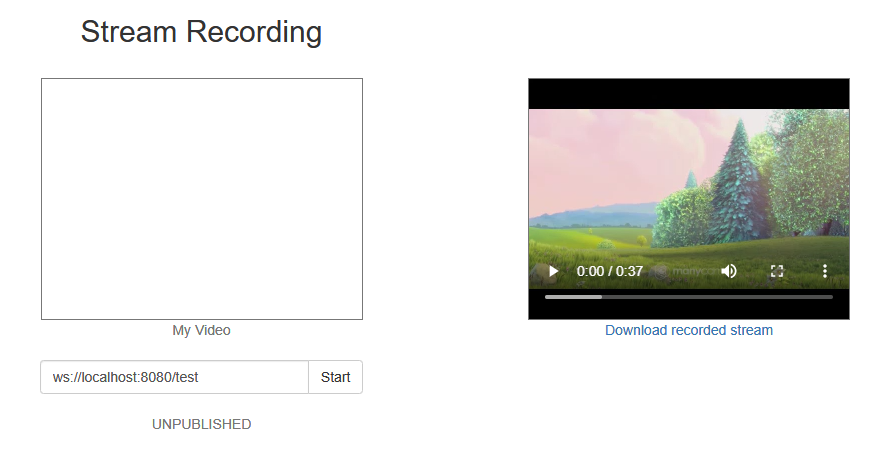
Example of streamer with recording of published video stream
This streamer can be used to publish and record the following types of WebRTC streams on Web Call Server
- WebRTC
- RTMFP
- RTMP
On the screenshot below streaming from the client has been stopped.
While publishing, video from the camera is played in 'My Video'.
When streaming is stopped, recording of the video stream becomes available for downloading and playback in the player on the right side of the page.
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
...
Analizing the code
To analyze the code, let's take the version of file recording.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb ecbadc3, which is available here and can be downloaded with corresponding build 2.0.3.18.1894212.
1. Initialization of the API. line 8
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init(); |
2. Connection to server.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.initcreateSession({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 57
...
urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
publishStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
...
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();...
}); |
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
34. Video streaming. line 73
After establishing connection to the server, new video stream is created with method session.createStream(), and function publish() is called to publish the stream. code
When stream is created, the following parameters are passed
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
record: true
...
}).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ ... }).on(STREAM_STATUS.PUBLISHING, function(stream) { setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.UNPUBLISHED, function(stream) { setStatus(stream.status())... }).on(STREAM_STATUS.FAILED, function(stream) { ... }).publish(); |
6. Streaming stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(stream) { $("#publishBtn").text("Stop").off('click').click(function(){ $(this).prop('disabled', true); showDownloadLink(stream stream.stop(); }).prop('disabled', false); } |
7. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED code
On receiving the event, showDownloadLink() function is called to form the record file download link. The record file name returned by stream.getRecordInfo()
...
method passed to the showDownloadLink() function.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ onStopped();... }).on(STREAM_STATUS.PUBLISHING, function(stream) { ... }).on(STREAM_STATUS.FAILEDUNPUBLISHED, function(stream) { setStatus(stream.status()); showDownloadLink(stream.getRecordInfo()); onStopped(); }).publish(); |
...
on(STREAM_STATUS. |
...
FAILED |
...
STREAM_STATUS.PUBLISHING - when this status is received, function onStarted() of the example is called to make appropriate changes in controls of the interface.
STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED - when one of these statuses is received
- function showDownloadLink() of the example is called to form the download link
- function onStopped() of the example is called to make appropriate changes in controls of the interface
When showDownloadLink() is called, the name of the file with the recording is passed to it. To get the file name, method stream.getRecordInfo() is used.
...
, function(stream) {
...
}).publish(); |
8. Download link.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function showDownloadLink(name) { if (name) { ... var link = window.location.protocol + "//" + window.location.host + '/client/records/' + name; $("#link").attr("href", link); $("#recVideo").attr("src", link).attr("controls", true); $("#downloadDiv").show(); } } |
Stream recordings are saved to directory WCS_HOME/client/records.
When the link is formed,:
- window.location.protocol is the protocol being used (HTTP or HTTPS)
- window.location.host is <address of the WCS server>:<port>
- name is name of the file with the recording
5. Stop of streaming. line 24
The following method is called to stop video streaming
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream.stop(); |
...