Example of streamer with recording of published video stream
This streamer can be used to publish and record the following types of streams on Web Call Server
- WebRTC
- RTMFP
- RTMP
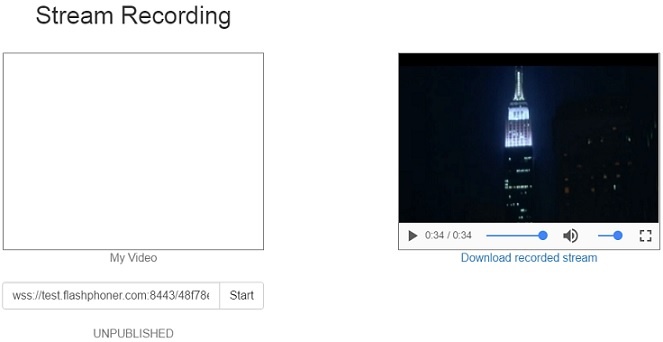
On the screenshot below streaming from the client has been stopped.
While publishing, video from the camera is played in 'My Video'.
When streaming is stopped, recording of the video stream becomes available for downloading and playback in the player on the right side of the page.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/stream_recording
recording.css - file with styles
recording.html - page of the streamer
recording.js - script providing functionality for the streamer
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/stream_recording/recording.html
Here host is the address of the WCS server.
Work with code of the streamer
To analyze the code, let's take the version of file recording.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
1. Initialization of the API. line 8
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
2. Connection to server. line 57
Connection to server is established when Start button is clicked.
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
publishStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
});
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
3. Video streaming. line 73
After establishing connection to the server, new video stream is created with method session.createStream(), and function publish() is called to publish the stream.
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which video from camera will be displayed
- true for parameter 'record' - to enable stream recording
session.createStream({
name: streamName,
display: localVideo,
record: true
}).on(STREAM_STATUS.PUBLISHING, function(stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).publish();
When stream is created, callback functions for events STREAM_STATUS.PUBLISHING, STREAM_STATUS.UNPUBLISHED, STREAM_STATUS.FAILED can be added.
STREAM_STATUS.PUBLISHING - when this status is received, function onStarted() of the example is called to make appropriate changes in controls of the interface.
STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED - when one of these statuses is received
- function showDownloadLink() of the example is called to form the download link
- function onStopped() of the example is called to make appropriate changes in controls of the interface
When showDownloadLink() is called, the name of the file with the recording is passed to it. To get the file name, method stream.getRecordInfo() is used.
4. Download link. line 109
var link = window.location.protocol + "//" + window.location.host + '/client/records/' + name;
Stream recordings are saved to directory WCS_HOME/client/records.
When the link is formed,
- window.location.protocol is the protocol being used (HTTP or HTTPS)
- window.location.host is <address of the WCS server>:<port>
- name is name of the file with the recording
5. Stop of streaming. line 24
The following method is called to stop video streaming
stream.stop();
After calling the method, status STREAM_STATUS.UNPUBLISHED should arrive to confirm stop of streaming from the server side.