| Table of Contents |
|---|
Example demonstrating how to take snapshot of a published stream at server side
This example demonstrates taking snapshot of a stream published on Web Call Server .at server side
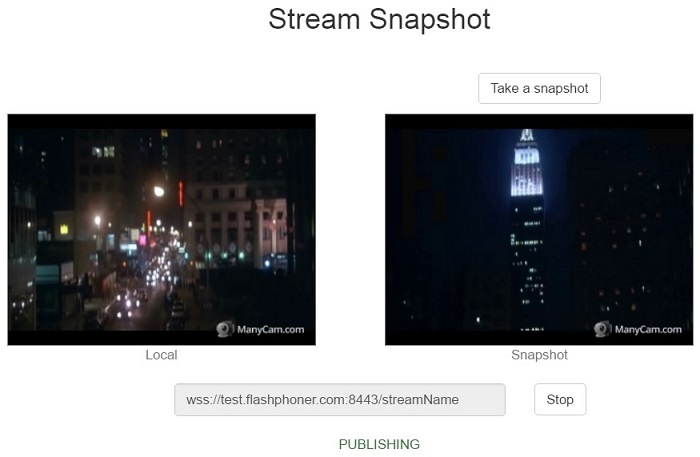
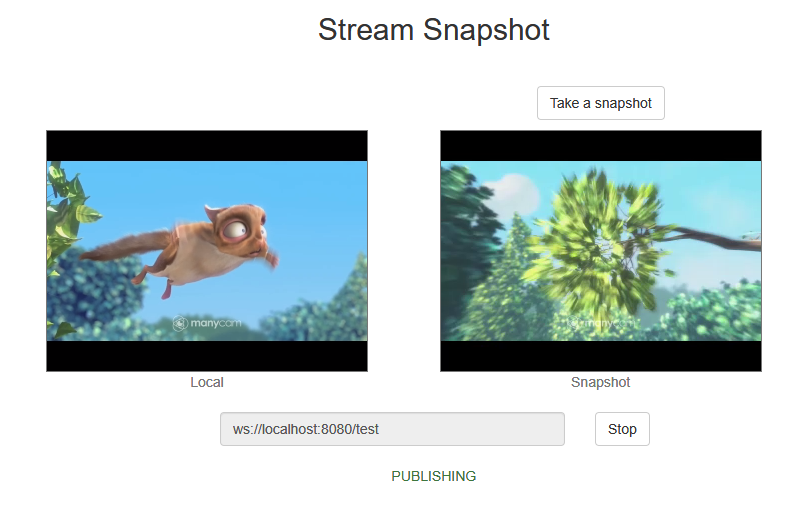
On the screenshot below a snapshot of the stream being published has been taken.
When publishing is started, video from the camera is played in 'Local' element on the left side of the page.
When 'Take a snapshot' button is clicked, snapshot is taken and displayed in 'Snapshot' element on the right side of the page.
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file stream-snapshot.js with hash 6f0eb5fa1576abc0e4008d52768af56977c7ed617fff01f, which is available here and can be downloaded with corresponding build 2.0.5.15219.1977.
1. Initialization of the API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);...
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onUnpublished();...
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onUnpublished();...
}); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED SESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Video streaming.
sessionSession.createStream(), Stream.publish() code
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which
divelement to display video from camera will be displayed
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING STREAM_STATUS.PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
onPublishing(publishStream);
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish(); |
6. Taking snapshot.
sessionSession.createStream(), Stream.snapshot() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETEEVENT, function(streamstreamEvent){
...
}).snapshot(); |
7. Receiving the event confirming successful snapshot taking
StreamStatusEvent STREAM_EVENT_TYPE.SNAPSHOT_COMPLETE COMPLETE code
On receivng the event, stream.getInfo() method returns streamEvent.payload.snapshot member contains snapshot in base64 encoding. Then stream created to take snapshot is stopped.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({name: name}).on(STREAM_EVENT, function(streamEvent){
if (STREAM_EVENT_STATUSTYPE.SNAPSHOT_COMPLETE, function(stream){
COMPLETED === streamEvent.type) {
console.log("Snapshot complete");
setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE);
snapshotImg.src = "data:image/png;base64,"+stream.getInfo()streamEvent.payload.snapshot;
//remove} failedelse callback
stream.onif (STREAM_EVENT_STATUSTYPE.FAILED, function(){});SNAPSHOT_FAILED === streamEvent.type) {
//release stream object
stream.stop();
}).on(setSnapshotStatus(STREAM_STATUS.FAILED, function(stream){;
console.log("Snapshot failed, info: " + streamEvent.payload.info);
}
}).snapshot(); |
8. Streaming stopStop streaming
streamStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#snapshotBtn").off('click').click(function(){
$(this).prop('disabled', true);
snapshot(stream.name());
}).prop('disabled', false);
} |
9. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED STREAM_STATUS.UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
|