| Table of Contents |
|---|
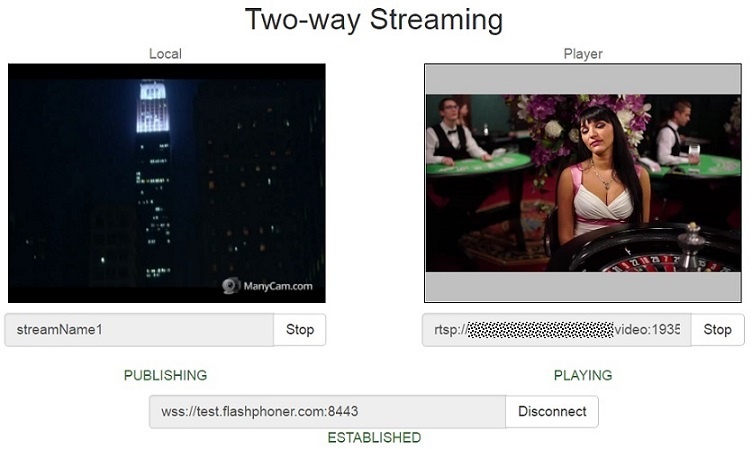
Example with streamer and player on the same page
This example demonstrates how to publish a video stream while playing another one using the same web page.
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file two_way_streaming.js with hash f437576d88a6e24add9b5337e66ad03ff18ecc3c ecbadc3, which is available here and can be downloaded with corresponding build 0.52.0.1894212.
1. Initialization of the API. line 13API is initialized after loading the page. For Flash support, the path to SWF file is passed to the
Flashphoner.init() method. code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 33Connection to server is established when Connect button is clicked.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());...
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
onConnected(session);
...
}); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTEDESTABLISHED, function(session){ setStatus("#connectStatus", SESSION_STATUS.DISCONNECTEDsession.status()); onDisconnectedonConnected(session); }).on(SESSION_STATUS.FAILEDDISCONNECTED, function(){ setStatus("#connectStatus", ... }).on(SESSION_STATUS.FAILED, function();{ onDisconnected();... }); |
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
34. Video streaming. line 118
If connection to the server is established, new video stream is created with method session.createStream(), and function publish() is called to publish the stream. code
When stream is created, the following parameters are passed
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
...
}).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true ... }).on(STREAM_STATUS.PUBLISHING, function(stream){ setStatus("#publishStatus", STREAM_STATUS.PUBLISHING); onPublishing(stream); }).on(STREAM_STATUS.UNPUBLISHED, function(){ setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);... }).on(STREAM_STATUS.FAILED, function(){ ... }).publish(); |
6. Stream playback
session.createStream(), play() code.
When stream is created, the following parameters are passed
- streamName - name of the stream (including the stream published on step above)
- remoteVideo - <div> element, in which video playback will be displayed
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo onUnpublished();... }).play(); |
7. Receiving the event confirming successful stream playback
StreamStatusEvent PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo ... }).on(STREAM_STATUS.FAILEDPLAYING, function(stream) { setStatus("#publishStatus#playStatus", STREAM_STATUS.FAILEDstream.status()); onUnpublishedonPlaying(stream); }).publish(); |
...
on(STREAM_STATUS. |
...
STOPPED, function() { ... }).on(STREAM_STATUS. |
...
FAILED, function |
...
4. Stop of streaming. line 70
...
() {
...
}).play(); |
8. Stream playback stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPlaying(stream.stop(); |
After calling the method, status STREAM_STATUS.UNPUBLISHED should arrive to confirm stop of streaming from the server side.
5. Playback of video stream. line 137
If connection to the server is established, new video stream is created with method session.createStream(), and function play() is called to play the stream.
When stream is created, the following parameters are passed
...
) {
$("#playBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#playInfo").text("");
} |
9. Receiving the event confirming successful playback stop
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
...
}).on(STREAM_STATUS.STOPPED, function() {
document.getElementById(stream.id()).addEventListener('resize', function(eventsetStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
10. Streaming stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) { $("#publishBtn").text("Stop").off('click').click(function(){ resizeVideo(event.target$(this).prop('disabled', true); stream.stop(); }).prop('disabled', false); setStatus$("#playStatus#publishInfo", stream).statustext("")); onPlaying(stream);... } |
11. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true ... }).on(STREAM_STATUS.PUBLISHING, function(stream){ ... }).on(STREAM_STATUS.STOPPEDUNPUBLISHED, function() { setStatus("#playStatus#publishStatus", STREAM_STATUS.STOPPEDUNPUBLISHED); onStoppedonUnpublished(); }).on(STREAM_STATUS.FAILED, function(){ ... }).publish(); |
12. Sendig data bound to the stream
stream.sendData() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) { ... setStatus("#playStatus", STREAM_STATUS.FAILED); onStopped(); }).play(); |
When stream is created, callback functions for events STREAM_STATUS.PLAYING, STREAM_STATUS.STOPPED, STREAM_STATUS.FAILED can be added.
STREAM_STATUS.PLAYING - when this status is received, function resizeVideo() is called, which is used in the examples to adapt resolution to the element, in which the video will be displayed.
STREAM_STATUS.STOPPED and STREAM_STATUS.FAILED - when one of these statuses is received, function onStopped() of the example is called to make appropriate changes in controls of the interface.
6. Stop of playback. line 94
The following method is called to stop playback of video stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream.stop(); |
...
$('#sendDataBtn').off('click').click(function(){
var streamData = field('streamData');
stream.sendData(JSON.parse(streamData));
}).prop('disabled',false);
} |
13. Receiving data bound to the stream
STREAM_EVENT, STREAM_EVENT_TYPE.DATA code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).on(STREAM_EVENT, function(streamEvent) {
switch (streamEvent.type) {
case STREAM_EVENT_TYPE.DATA:
addPayload(streamEvent.payload);
break;
}
console.log("Received streamEvent ", streamEvent.type);
}).play(); |