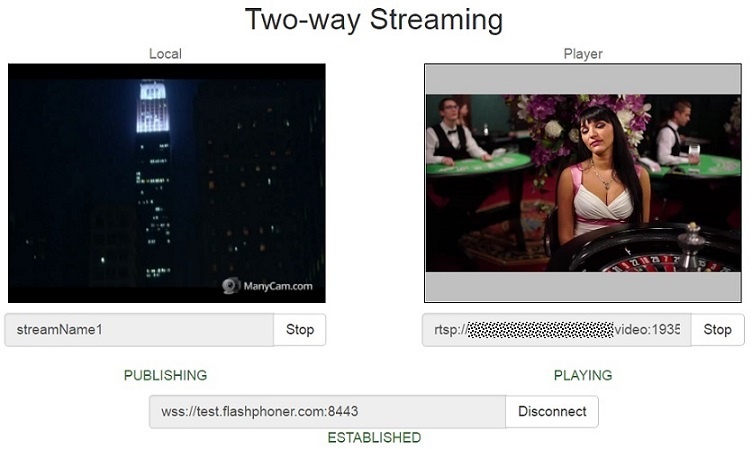
Example with streamer and player on the same page
This example demonstrates how to publish a video stream while playing another one using the same web page.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/two_way_streaming
two_way_streaming.css - file with styles
two_way_streaming.html - page of the client
two_way_streaming.js - script providing functionality for the example
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/two_way_streaming/two_way_streaming.html
Here host is the address of the WCS server.
Work with code of the example
To analyze the code, let's take the version of file two_way_streaming.js with hash f437576d88a6e24add9b5337e66ad03ff18ecc3c, which is available here and can be downloaded with corresponding build 0.5.0.1894.
1. Initialization of the API. line 13
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
2. Connection to server. line 33
Connection to server is established when Connect button is clicked.
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#connectStatus", SESSION_STATUS.FAILED);
onDisconnected();
});
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
3. Video streaming. line 118
If connection to the server is established, new video stream is created with method session.createStream(), and function publish() is called to publish the stream.
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which video from camera will be displayed
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
}).on(STREAM_STATUS.PUBLISHING, function(stream){
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
onPublishing(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
setStatus("#publishStatus", STREAM_STATUS.FAILED);
onUnpublished();
}).publish();
When stream is created, callback functions for events STREAM_STATUS.PUBLISHING, STREAM_STATUS.UNPUBLISHED, STREAM_STATUS.FAILED can be added.
In the example, when STREAM_STATUS.PUBLISHING status is received, function onPublishing() of the example is called; and when STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED statuses are received - function onUnpublished().
Those functions make appropriate changes in controls of the interface.
4. Stop of streaming. line 70
The following method is called to stop video streaming
stream.stop();
After calling the method, status STREAM_STATUS.UNPUBLISHED should arrive to confirm stop of streaming from the server side.
5. Playback of video stream. line 137
If connection to the server is established, new video stream is created with method session.createStream(), and function play() is called to play the stream.
When stream is created, the following parameters are passed
- streamName - name of the stream
- remoteVideo - <div> element, in which the video will be displayed
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(stream) {
document.getElementById(stream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
setStatus("#playStatus", stream.status());
onPlaying(stream);
}).on(STREAM_STATUS.STOPPED, function() {
setStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function() {
setStatus("#playStatus", STREAM_STATUS.FAILED);
onStopped();
}).play();
When stream is created, callback functions for events STREAM_STATUS.PLAYING, STREAM_STATUS.STOPPED, STREAM_STATUS.FAILED can be added.
STREAM_STATUS.PLAYING - when this status is received, function resizeVideo() is called, which is used in the examples to adapt resolution to the element, in which the video will be displayed.
STREAM_STATUS.STOPPED and STREAM_STATUS.FAILED - when one of these statuses is received, function onStopped() of the example is called to make appropriate changes in controls of the interface.
6. Stop of playback. line 94
The following method is called to stop playback of video stream
stream.stop();
After calling the method, status STREAM_STATUS.STOPPED should arrive to confirm stop