CDN 1.0¶
CDN на базе WCS-серверов может быть организована двумя способами:
- Статическая CDN, набор узлов в которой жестко определяется на этапе настройки, и для изменения конфигурации CDN необходимо перезапустить сервер(а), которые являются источниками потоков в данной сети. Такая CDN организуется на базе функции балансировки нагрузки.
- Динамическая CDN, набор узлов в которой может изменяться на ходу. Для включения/исключения узла из такой CDN достаточно перезапустить только этот узел.
В данном разделе рассмотрим статическую CDN на базе балансировщика нагрузки
Warning
CDN 1.0 устарела и крайне не рекомендуется к использованию в эксплуатации
Описание¶
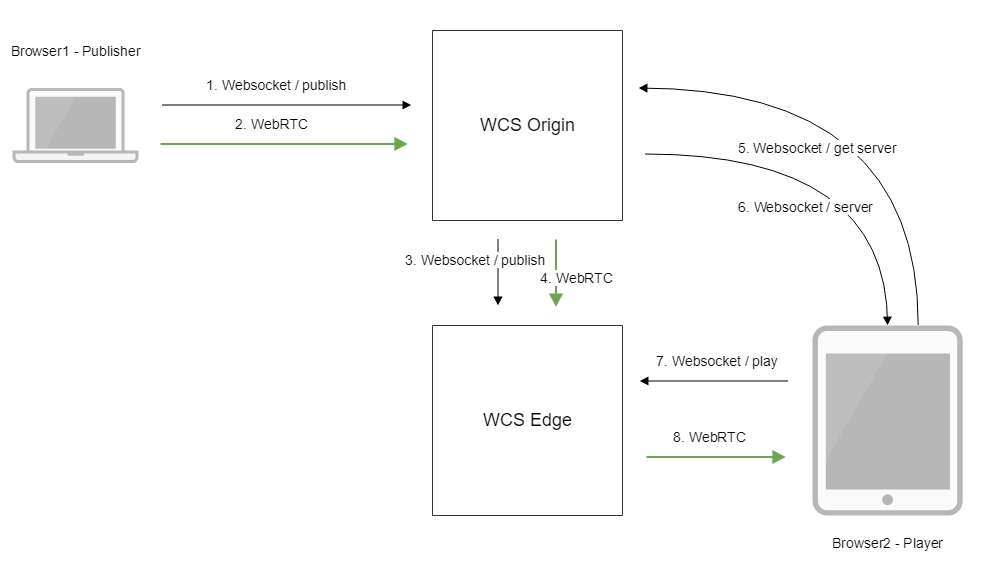
Рассмотрим простейшую конфигурацию с одним сервером для публикации потока (Origin) и одним для воспроизведения (Edge)
Схема работы¶

- Браузер соединяется с Origin сервером по протоколу Websocket и отправляет команду
publishStream. - Браузер захватывает микрофон и камеру и отправляет WebRTC поток на сервер.
- Origin сервер соединяется с Edge сервером по протоколу Websocket и отправляет команду
publishStream. - Origin сервер отправляет WebRTC поток на Edge сервер.
- Второй браузер запрашивает у Origin сервера поток.
- Origin сервер возвращает браузеру адрес Edge сервера, с которого можно забрать поток.
- Второй браузер устанавливает соединение c Edge сервером по Websocket и отправляет команду
playStream. - Второй браузер получает WebRTC поток и воспроизводит этот поток на странице.
Настройка¶
- В файле настроек loadbalancing.xml Origin-сервера необходимо указать способ ретрансляции и сервер, который будет принимать трансляцию:
Здесь: stream_distribution="webrtc"указывает, что ретрансляцию нужно проводить по WebRTC (другой возможный вариант - RTMP)-
edge.flashphoner.com- адрес Edge-сервера, который будет принимать поток -
В файлеe настроек flashphoner.properties включить режим балансировки нагрузки:
Краткое руководство по тестированию¶
Запуск трансляции по WebRTC на Origin-сервере¶
-
Для теста используем демо-сервер
origin.llcast.comи веб-приложение Two Way Streaminghttps://origin.llcast.com:8888/client2/examples/demo/streaming/two_way_streaming/two_way_streaming.html -
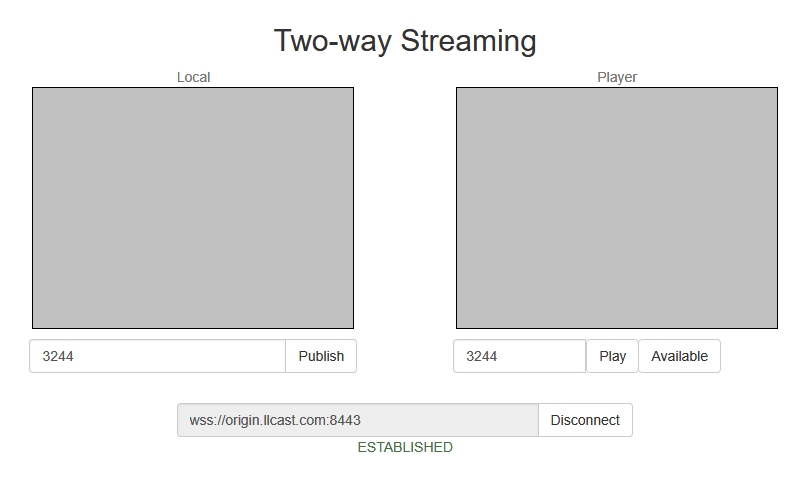
Установите соединение с сервером по кнопке
Connect

-
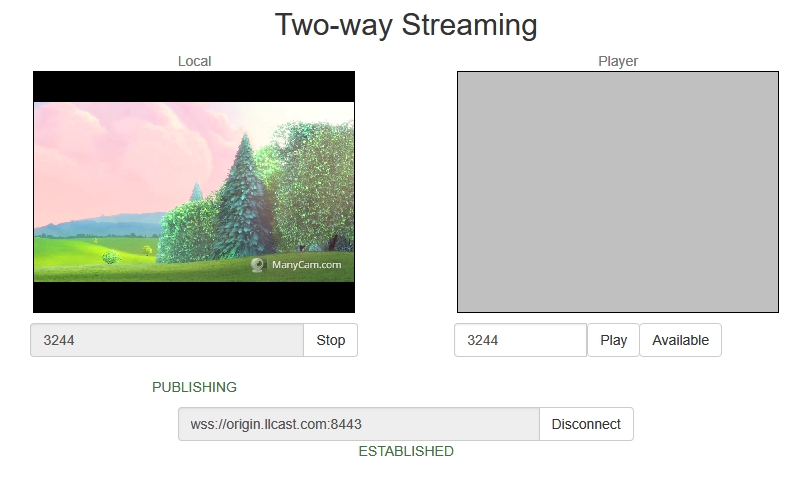
Нажмите
Publish. Браузер захватывает камеру и отправляет поток на сервер

Воспроизведение потока на Edge-сервере¶
-
Для теста используем демо-сервер
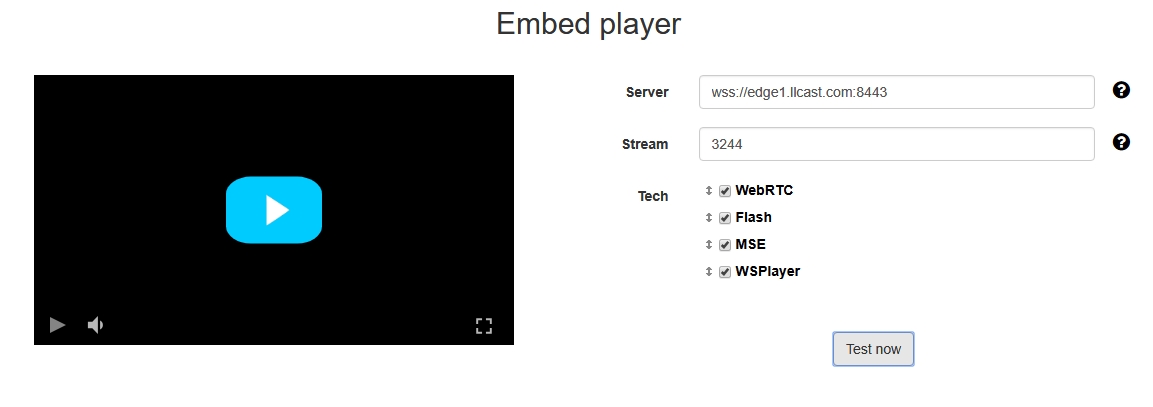
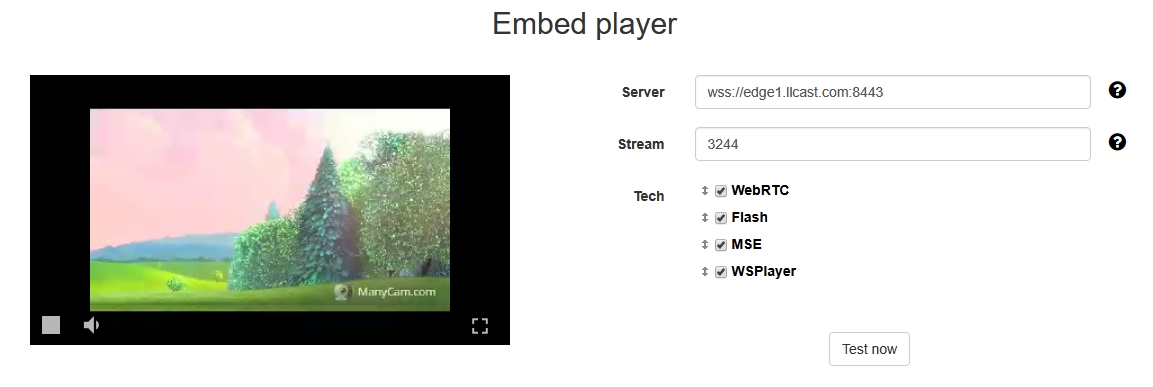
edge1.llcast.comи веб-приложение Embed Playerhttps://edge1.llcast.com:8888/client2/examples/demo/streaming/embed_player/sample.html -
Укажите в поле
Streamидентификатор потока, опубликованного на Origin-сервере, и нажмите кнопкуTest now

-
Нажмите кнопку воспроизведения в окне плеера:

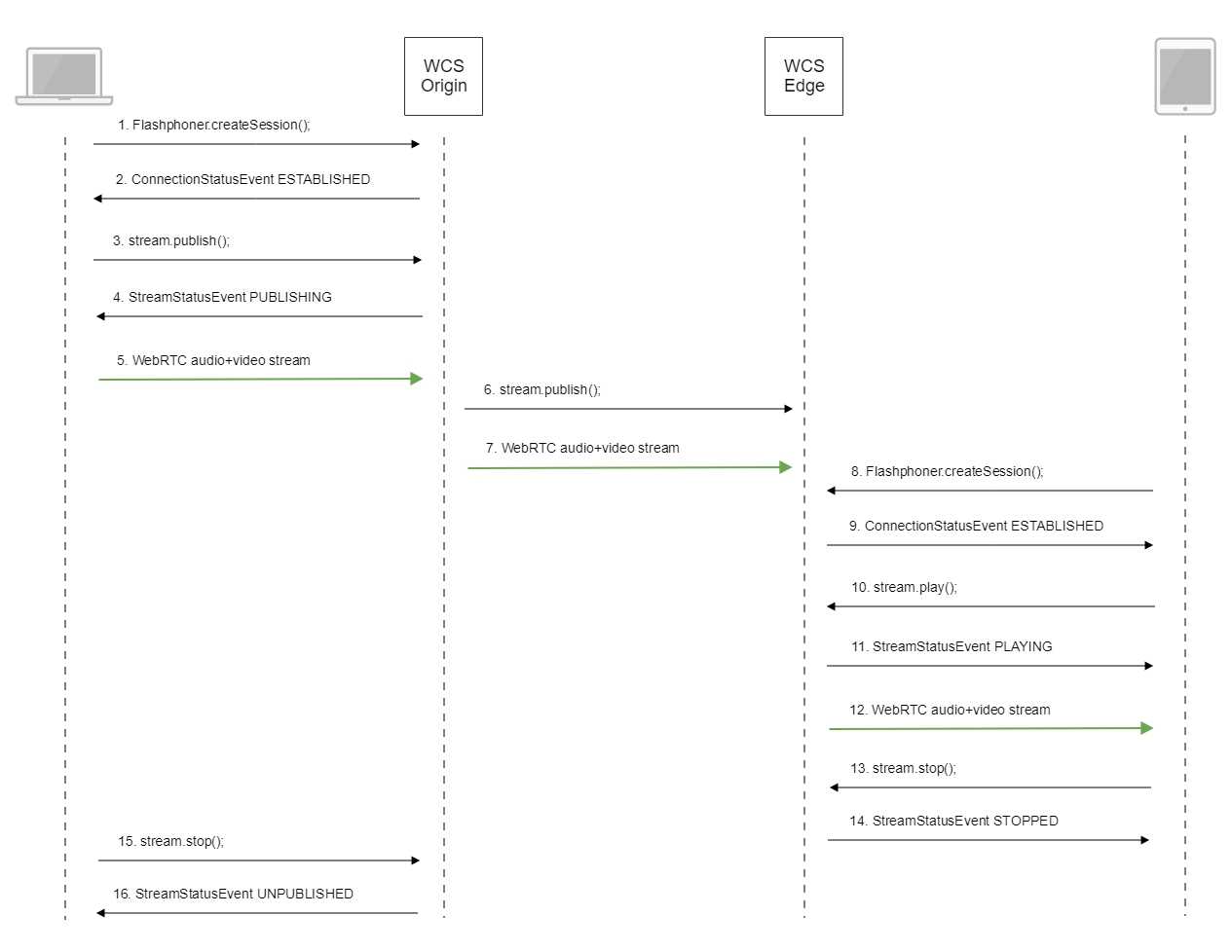
Последовательность выполнения операций (Call flow)¶
Ниже описана последовательность вызовов при использовании примера Two Way Streaming для публикации потока на Origin-сервере и Embed Player для воспроизведения потока на Edge-сервере

-
Установка соединения с сервером
Flashphoner.createSession()code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus("#connectStatus", session.status()); onConnected(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED); onDisconnected(); }).on(SESSION_STATUS.FAILED, function () { setStatus("#connectStatus", SESSION_STATUS.FAILED); onDisconnected(); }); -
Получение от сервера события, подтверждающего успешное соединение
SESSION_STATUS.ESTABLISHEDcode
-
Публикация потока
Stream.publish()code
-
Получение от сервера события, подтверждающего успешную публикацию потока
STREAM_STATUS.PUBLISHINGcode
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { setStatus("#publishStatus", STREAM_STATUS.PUBLISHING); onPublishing(stream); }).on(STREAM_STATUS.UNPUBLISHED, function () { ... }).on(STREAM_STATUS.FAILED, function () { ... }).publish(); -
Отправка аудио-видео потока по WebRTC на Origin-сервер
-
Публикация потока на Edge-сервере
-
Отправка аудио-видео потока по WebRTC на Edge-сервер
-
Установка соединения с сервером
Flashphoner.createSession()code
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function () { setStatus(SESSION_STATUS.FAILED); onStopped(); }); -
Получение от сервера события, подтверждающего успешное соединение
SESSION_STATUS.ESTABLISHEDcode
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function () { ... }).on(SESSION_STATUS.FAILED, function () { ... }); -
Запрос на воспроизведение потока
Stream.play()code
-
Получение от сервера события, подтверждающего успешный захват и проигрывание потока
STREAM_STATUS.PLAYINGcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream);../attachments/9242432/9242436.jpg }).on(STREAM_STATUS.STOPPED, function () { ... }).on(STREAM_STATUS.FAILED, function () { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) { ... }); stream.play(); -
Отправка аудио-видео потока по WebRTC c Edge-сервера в браузер
-
Остановка воспроизведения потока
Stream.stop()code
-
Получение от сервера события, подтверждающего остановку воспроизведения потока
STREAM_STATUS.STOPPEDcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function (stream) { ... }).on(STREAM_STATUS.STOPPED, function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function () { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) { ... }); stream.play(); -
Остановка публикации потока
Stream.stop()code
-
Получение от сервера события, подтверждающего остановку публикации потока
STREAM_STATUS.UNPUBLISHEDcode
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { ... }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED); onUnpublished(); }).on(STREAM_STATUS.FAILED, function () { ... }).publish();