На другой WCS сервер по WebRTC¶
Описание¶
WCS может по требованию ретранслировать видеопоток по WebRTC на другой WCS-сервер. Для управления ретрансляцией WebRTC-потока используется REST API.
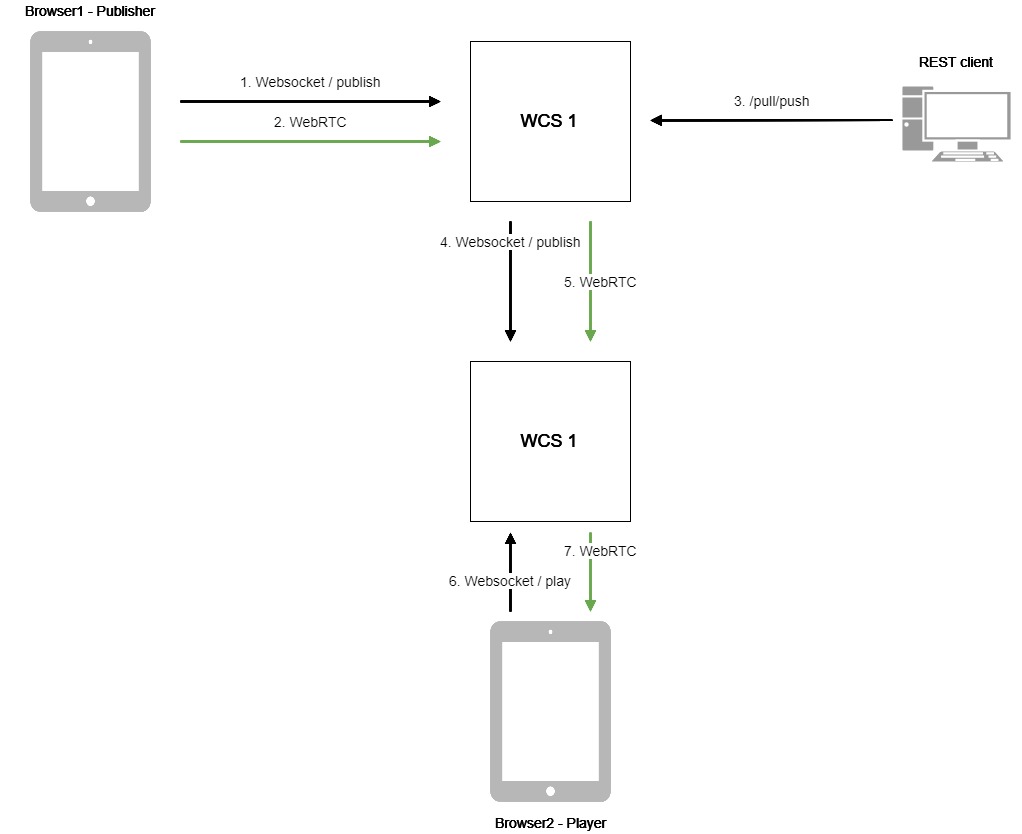
Схема работы¶

- Браузер соединяется с сервером WCS1 по протоколу Websocket и отправляет команду
publishStream. - Браузер захватывает микрофон и камеру и отправляет WebRTC поток на сервер.
- REST-клиент отправляет на сервер WCS1 запрос
/pull/push. - WCS1 публикует поток на WCS2.
- WCS2 получает WebRTC поток с WCS1.
- Второй браузер устанавливает соединение c сервером WCS2 по Websocket и отправляет команду
playStream. - Второй браузер получает WebRTC поток и воспроизводит этот поток на странице.
REST API¶
REST-запрос должен быть HTTP/HTTPS POST запросом в таком виде:
- HTTP:
http://test.flashphoner.com:8081/rest-api/pull/push - HTTPS:
https://test.flashphoner.com:8444/rest-api/pull/push
Здесь:
test.flashphoner.com- адрес WCS-сервера8081- стандартный REST / HTTP порт WCS-сервера8444- стандартный HTTPS портrest-api- обязательная часть URL/pull/push- используемый REST-метод
REST методы и статусы ответа¶
| REST метод | Тело запроса | Тело ответа | Статусы ответа | Описание |
|---|---|---|---|---|
| `/pull/push` | 409 Conflict 500 Internal error | Транслировать WebRTC-поток по указанному URL | ||
| `/pull/find_all` | 404 Not found 500 Internal error | Найти все WebRTC трансляции | ||
| `/pull/terminate` | 404 Not found 500 Internal error | Остановить трансляцию |
Параметры¶
| Параметр | Описание | Пример |
|---|---|---|
| uri | URL WebRTC-потока | `wss://demo.flashphoner.com:8443/websocket` |
| localMediaSessionId | Идентификатор сессии | `5a072377-73c1-4caf-abd3` |
| remoteMediaSessionId | Идентификатор сессии на дргуом сервере | `12345678-abcd-dead-beaf` |
| localStreamName | окальное имя, присвоенное захваченному потоку. По данному имени поток может быть запрошен с WCS сервера | `testStream` |
| remoteStreamName | Имя захватываемого потока на другом сервере | `testStream` |
| status | Текущий статус потока | `NEW` |
№# Настройка
По умолчанию, публикация потока производится по незащищенному соединению, т.е. URL WCS-сервера должен задаваться в виде ws://demo.flashphoner.com:8080. Чтобы использовать Secure Websocket, необходимо в файле настроек flashphoner.properties указать параметр
Изменения в настройку должны быть внесены на обоих WCS-серверах: том, который публикует поток, и том, на который этот поток публикуется.
Краткое руководство по тестированию¶
- Для теста используем:
- два WCS-сервера;
- браузер Chrome и REST-клиент для отправки запросов на сервер;
- веб-приложение Two Way Streaming для публикации потока;
-
веб-приложение Player для воспроизведения захваченного потока в браузере.
-
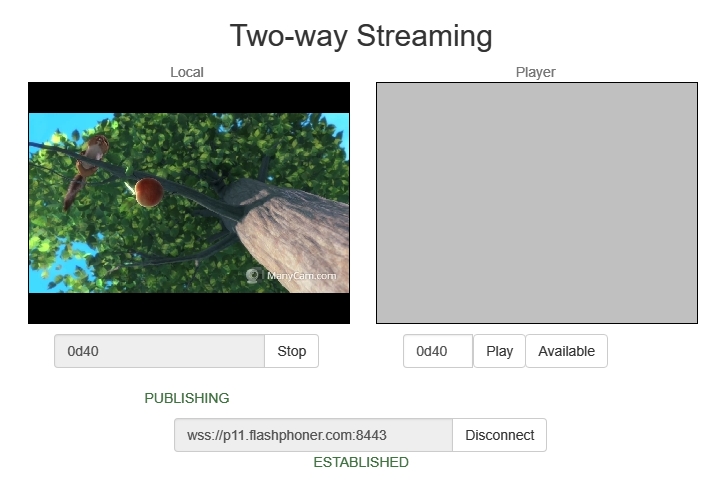
Откройте веб-приложение Two Way Streaming, опубликуйте поток на сервере

-
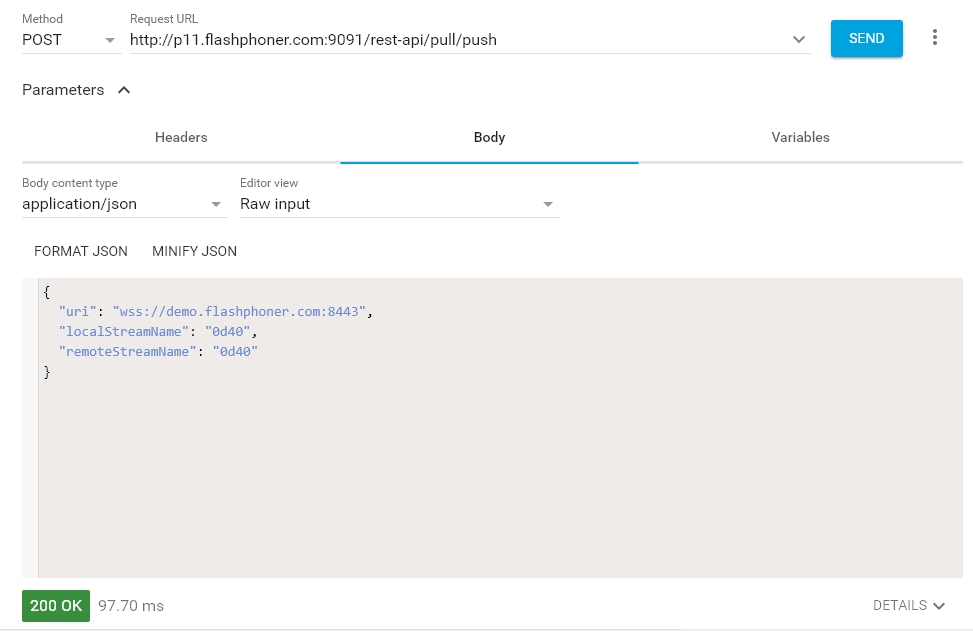
Откройте REST-клиент. Отправьте запрос
/pull/push, указав в параметрах: - URL WCS-сервера, с которого будет захватываться поток
- имя потока, опубликованного на сервере
-
локальное имя потока

-
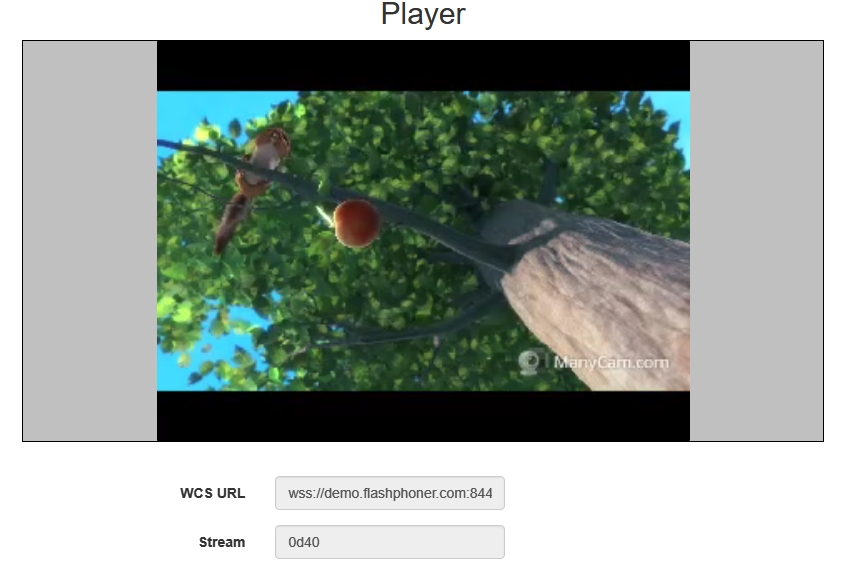
Откройте веб-приложение Player, укажите в поле
Streamлокальное имя потока, нажмитеStart

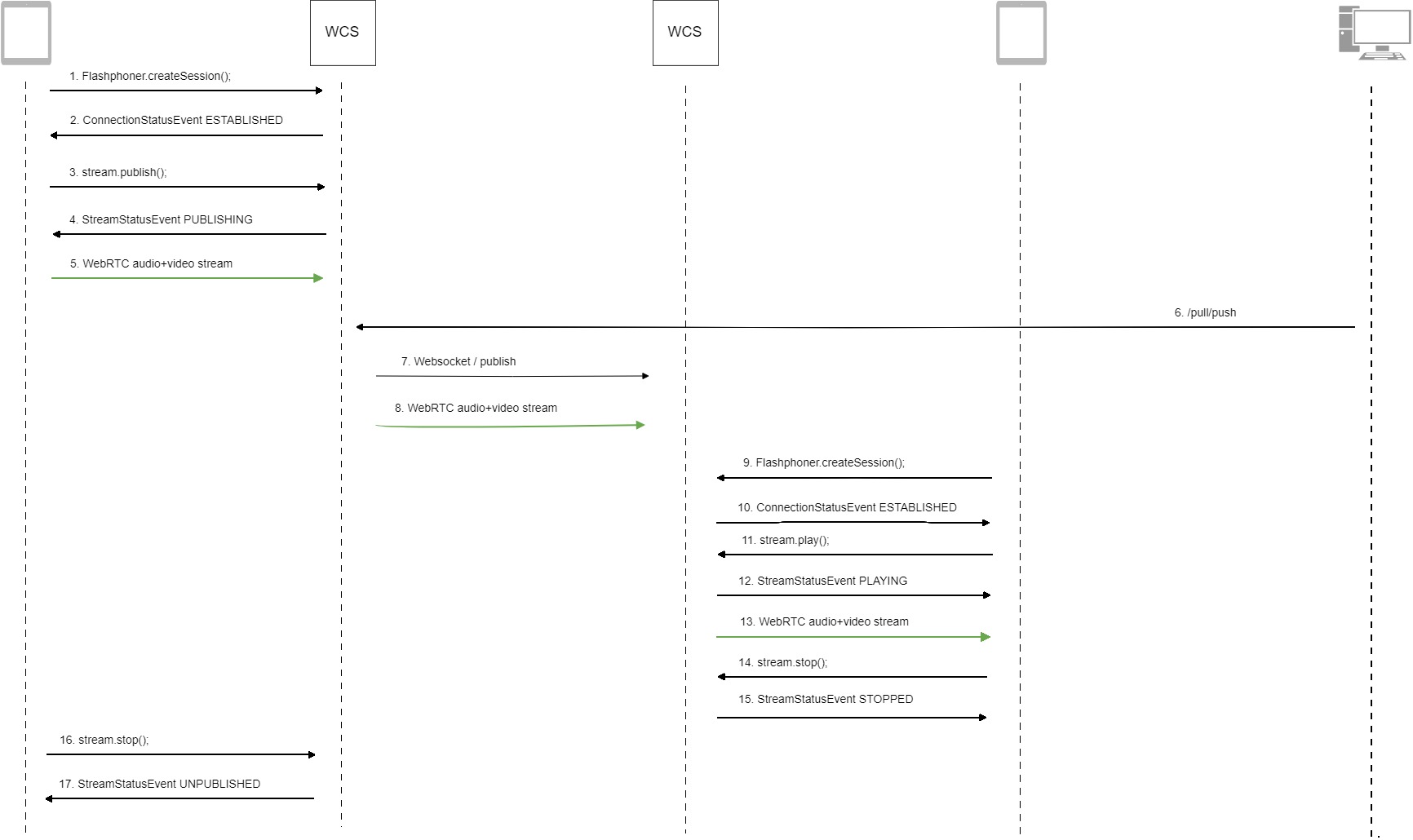
Последовательность выполнения операций¶
Ниже описана последовательность вызовов при использовании примера Two Way Streaming для публикации потока на одном WCS сервере и Player для воспроизведения потока на другом WCS сервере

-
Установка соединения с сервером
Flashphoner.createSession()code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus("#connectStatus", session.status()); onConnected(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED); onDisconnected(); }).on(SESSION_STATUS.FAILED, function () { setStatus("#connectStatus", SESSION_STATUS.FAILED); onDisconnected(); }); -
Получение от сервера события, подтверждающего успешное соединение
SESSION_STATUS.ESTABLISHEDcode
-
Публикация потока
Stream.publish()code
-
Получение от сервера события, подтверждающего успешную публикацию потока
STREAM_STATUS.PUBLISHINGcode
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { setStatus("#publishStatus", STREAM_STATUS.PUBLISHING); onPublishing(stream); }).on(STREAM_STATUS.UNPUBLISHED, function () { ... }).on(STREAM_STATUS.FAILED, function () { ... }).publish(); -
Отправка аудио-видео потока по WebRTC на сервер
-
Отправка REST-запроса
/pull/pushна сервер -
Публикация потока на второй сервер
-
Отправка аудио-видео потока по WebRTC на второй сервер
-
Установка соединения со вторым сервером
Flashphoner.createSession()code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); onStopped(); }); -
Получение от сервера события, подтверждающего успешное соединение
SESSION_STATUS.ESTABLISHEDcode
-
Запрос на воспроизведение потока
Stream.play()code
-
Получение от сервера события, подтверждающего успешный захват и проигрывание потока
STREAM_STATUS.PLAYINGcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function(stream) { $("#preloader").show(); setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function() { ... }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function(stream){ ... }); stream.play(); -
Отправка аудио-видео потока по WebRTC
-
Остановка воспроизведения потока
Stream.stop()code
-
Получение от сервера события, подтверждающего остановку воспроизведения потока.
STRTEAM_STATUS.STOPPEDcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function(stream) { ... }).on(STREAM_STATUS.STOPPED, function() { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function(stream){ ... }); stream.play(); -
Остановка публикации потока
Stream.stop()code
-
Получение от сервера события, подтверждающего остановку публикации потока
STREAM_STATUS.UNPUBLISHEDcode
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { ... }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED); onUnpublished(); }).on(STREAM_STATUS.FAILED, function () { ... }).publish();