В браузере с помощью Flash Player по RTMP¶
Описание¶
Warning
Adobe Flash Player не поддерживается в своременных браузерах. Использовать его в настоящее время нельзя. Используйте сторонние плееры для проигрывания RTMP потока с Web Call Server
Поддерживаемые платформы¶
| Adobe Flash | |
|---|---|
| Windows | ✅ |
| Mac OS | ✅ |
| Linux | ✅ |
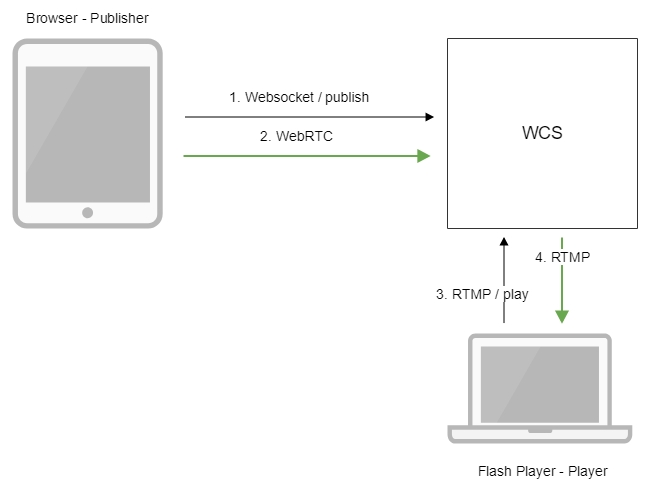
Схема работы¶

- Браузер устанавливает соединение по Websocket и отправляет команду
publishStream. - Браузер отправляет WebRTC поток на сервер
- Flash Player соединяется с сервером по протоколу RTMP и отправляет команду
play. - Flash Player получает RTMP поток с сервера.
Краткое руководство по тестированию¶
- Для теста используем:
- демо-сервер
demo.flashphoner.com; - веб-приложение Two Way Streaming в браузере Chrome для публикации потока
-
веб-приложение Flash Streaming в браузере Internet Explorer для воспроизведения потока
-
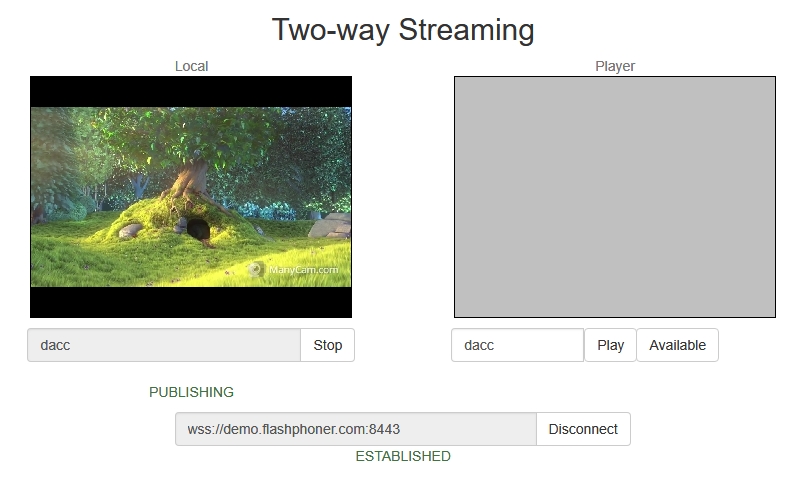
Откройте веб-приложение Two Way Streaming. Нажмите
Connect, затемPublish. Скопируйте идентификатор потока:

-
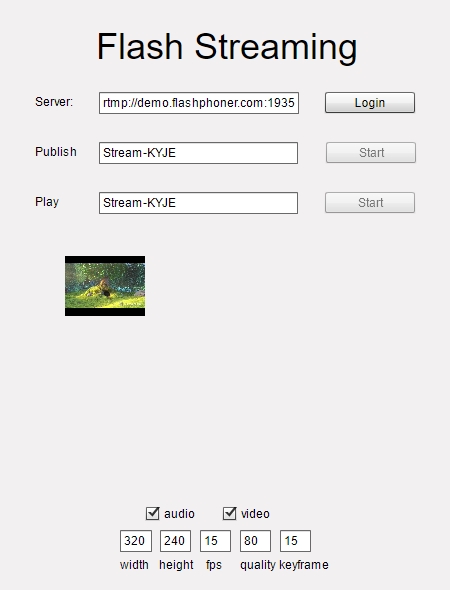
Установите Flash Player. Откройте страницу веб-приложения Flash Streaming и разрешите запуск Flash в браузере:

-
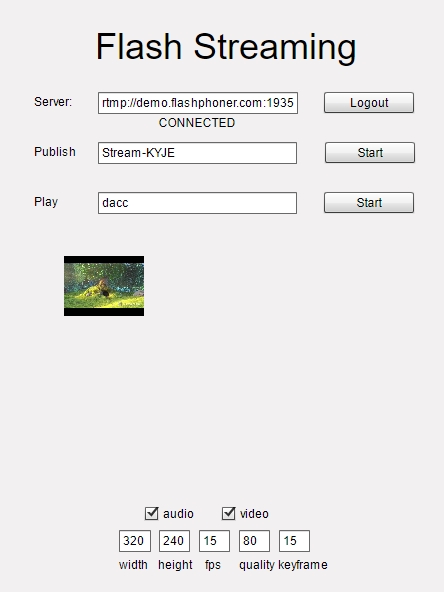
Нажмите кнопку
Login. При появлении надписиConnectedукажите в полеPlayидентификатор транслируемого потока:

-
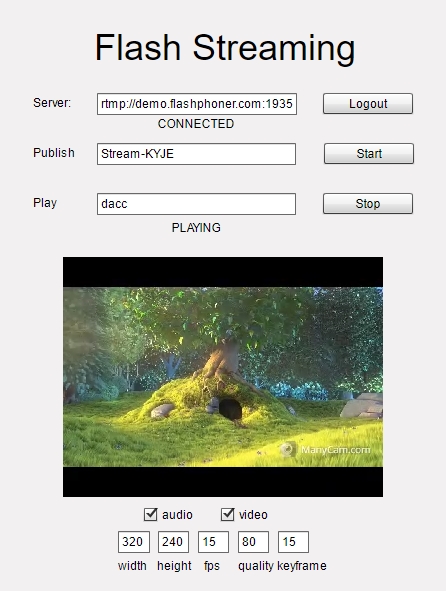
Нажмите кнопку
Startв полеPlay. Начнется воспроизведение потока:

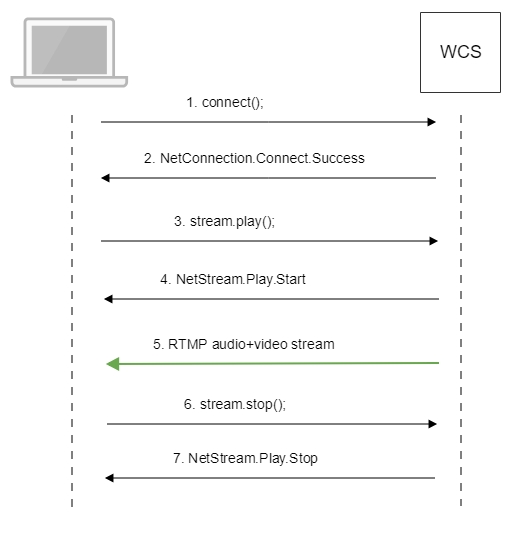
Последовательность выполнения операций (Call Flow)¶
Ниже описана последовательность вызовов при использовании примера Flash Streaming для воспроизведения потока

- Установка соединения с сервером
connect()code
private function connect():void{ var url:String = StringUtil.trim(connectUrl.text); Logger.info("connect " ✅ url); nc = new NetConnection(); //if (url.indexOf("rtmp") == 0){ // nc.objectEncoding = ObjectEncoding.AMF0; //} nc.client = this; nc.addEventListener(NetStatusEvent.NET_STATUS, handleConnectionStatus); var obj:Object = new Object(); obj.login = generateRandomString(20); obj.appKey = "flashStreamingApp"; nc.connect(url,obj); } -
Получение от сервера события, подтверждающего успешное соединение
NetConnection.Connect.Successcode
private function handleConnectionStatus(event:NetStatusEvent):void{ Logger.info("handleConnectionStatus: "✅event.info.code); if (event.info.code=="NetConnection.Connect.Success"){ Logger.info("near id: "✅nc.nearID); Logger.info("far id: "✅nc.farID); Logger.info("Connection opened"); disconnectBtn.visible = true; connectBtn.visible = false; playBtn.enabled = true; publishBtn.enabled = true; setConnectionStatus("CONNECTED"); } else if (event.info.code=="NetConnection.Connect.Closed" || event.info.code=="NetConnection.Connect.Failed"){ ... } } -
Воспроизведение потока
stream.play()code
-
Получение от сервера события, подтверждающего успешное воспроизведение потока
NetStream.Play.Startcodeprivate function handleSubscribeStreamStatus(event:NetStatusEvent):void{ Logger.info("handleSubscribeStreamStatus: "✅event.info.code); switch (event.info.code) { case "NetStream.Play.PublishNotify": case "NetStream.Play.Start": setPlayStatus("PLAYING"); playBtn.visible = false; stopBtn.enabled = true; stopBtn.visible = true; break; ... } } -
Прием аудио-видео потока по RTMP
-
Остановка воспроизведения потока
stream.close()code
-
Получение от сервера события, подтверждающего остановку воспроизведения потока
NetStream.Play.Stopcode
private function handleSubscribeStreamStatus(event:NetStatusEvent):void{ Logger.info("handleSubscribeStreamStatus: "✅event.info.code); switch (event.info.code) { ... case "NetStream.Play.UnpublishNotify": case "NetStream.Play.Stop": setPlayStatus("STOPPED"); playBtn.enabled = true; playBtn.visible = true; stopBtn.visible = false; break; ... } }