In a browser using Flash Player via RTMP¶
Overview¶
Warning
Adobe Flash Player is unsupported now in the all modern browsers. Do not use it any more. Use third party player to play a stream from Web Call Server as RTMP
Supported platforms¶
| Adobe Flash | |
|---|---|
| Windows | ✅ |
| Mac OS | ✅ |
| Linux | ✅ |
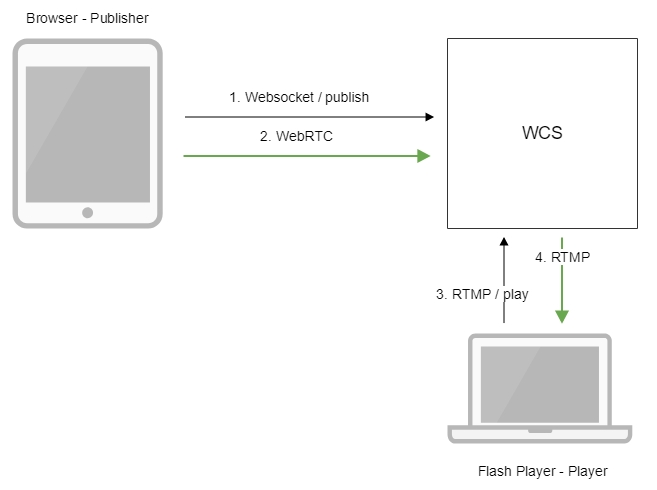
Operation flowchart¶

- The browser establishes a connection via Websocket and sends the
publishStreamcommand. - The browser sends the WebRTC stream to the server.
- Flash Player connects to the server via the RTMP protocol and sends the
playcommand. - Flash Player receives the RTMP stream from the server.
Quick manual on testing¶
- For the test we use:
- the demo server at
demo.flashphoner.com; - the Two Way Streaming web application in the Chrome browser to publish the stream;
-
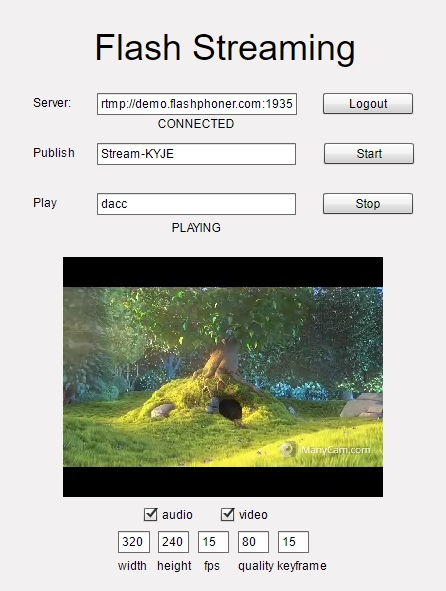
the Flash Streaming web application in the Internet Explorer browser to play the stream
-
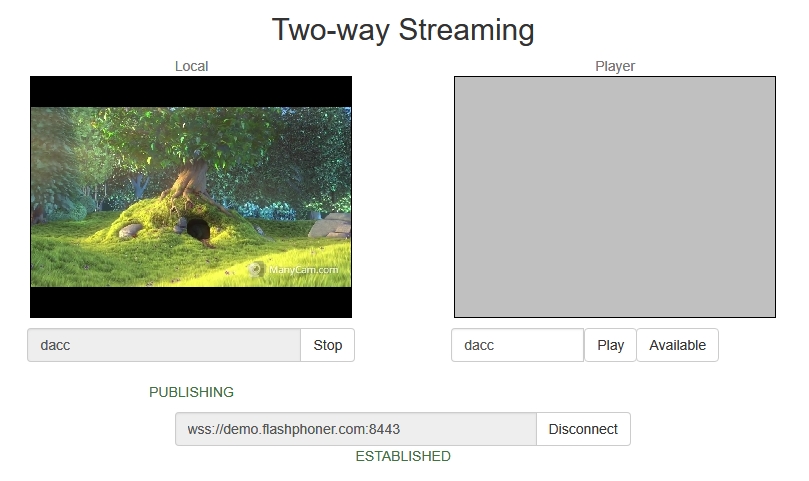
Open the Two Way Streaming application. Click
Connect, thenPublish. Copy the identifier of the stream:

-
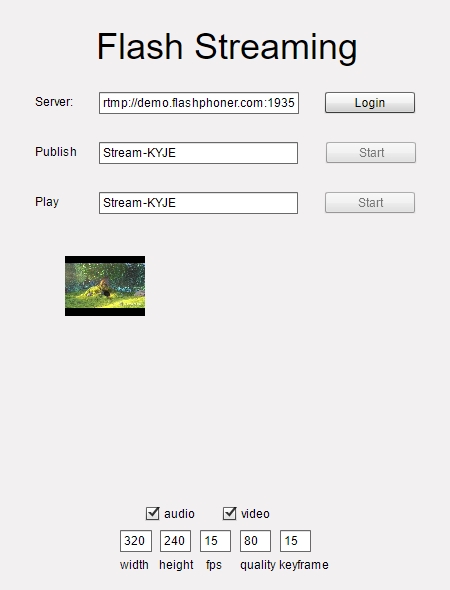
Install Flash Player. Open the page of the Flash Streaming web application, and allow running Flash in the browser:

-
Click the
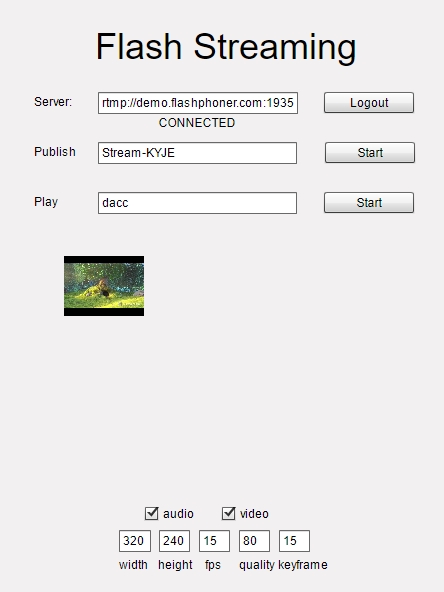
Loginbutton. When you see theConnectedlabel, set the stream identifier in thePlayfield:
-
Click the
Startbutton in thePlayfield. The stream starts playing:

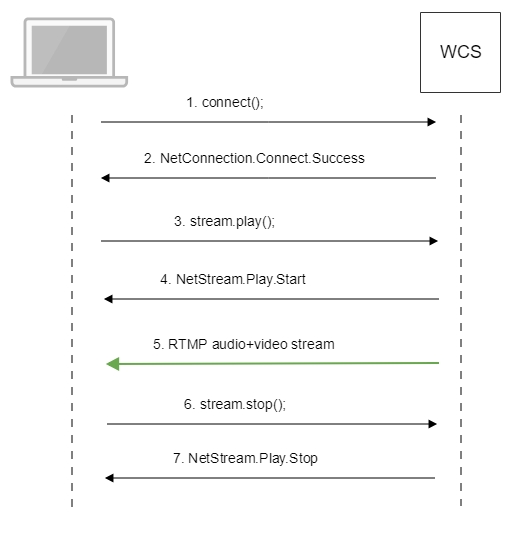
Call Flow¶
Below is the call flow when using the Flash Streaming example to play the stream

-
Establishing a connection to the server
connect()code
private function connect():void{ var url:String = StringUtil.trim(connectUrl.text); Logger.info("connect " ✅ url); nc = new NetConnection(); //if (url.indexOf("rtmp") == 0){ // nc.objectEncoding = ObjectEncoding.AMF0; //} nc.client = this; nc.addEventListener(NetStatusEvent.NET_STATUS, handleConnectionStatus); var obj:Object = new Object(); obj.login = generateRandomString(20); obj.appKey = "flashStreamingApp"; nc.connect(url,obj); } -
Receiving from the server an event confirming successful connection
NetConnection.Connect.Successcode
private function handleConnectionStatus(event:NetStatusEvent):void{ Logger.info("handleConnectionStatus: "✅event.info.code); if (event.info.code=="NetConnection.Connect.Success"){ Logger.info("near id: "✅nc.nearID); Logger.info("far id: "✅nc.farID); Logger.info("Connection opened"); disconnectBtn.visible = true; connectBtn.visible = false; playBtn.enabled = true; publishBtn.enabled = true; setConnectionStatus("CONNECTED"); } else if (event.info.code=="NetConnection.Connect.Closed" || event.info.code=="NetConnection.Connect.Failed"){ ... } } -
Playing the stream
stream.play()code
-
Receiving from the server an event confirming successful playing of the stream
NetStream.Play.Startcode
private function handleSubscribeStreamStatus(event:NetStatusEvent):void{ Logger.info("handleSubscribeStreamStatus: "✅event.info.code); switch (event.info.code) { case "NetStream.Play.PublishNotify": case "NetStream.Play.Start": setPlayStatus("PLAYING"); playBtn.visible = false; stopBtn.enabled = true; stopBtn.visible = true; break; ... } } -
Receiving the audio and video stream via RTMP
-
Stopping the playback of the stream
stream.close()code
-
Receiving from the server an event confirming the playback of the stream is stopped
NetStream.Play.Stopcode
private function handleSubscribeStreamStatus(event:NetStatusEvent):void{ Logger.info("handleSubscribeStreamStatus: "✅event.info.code); switch (event.info.code) { ... case "NetStream.Play.UnpublishNotify": case "NetStream.Play.Stop": setPlayStatus("STOPPED"); playBtn.enabled = true; playBtn.visible = true; stopBtn.visible = false; break; ... } }