2 Players¶
Example with two players on the same page¶
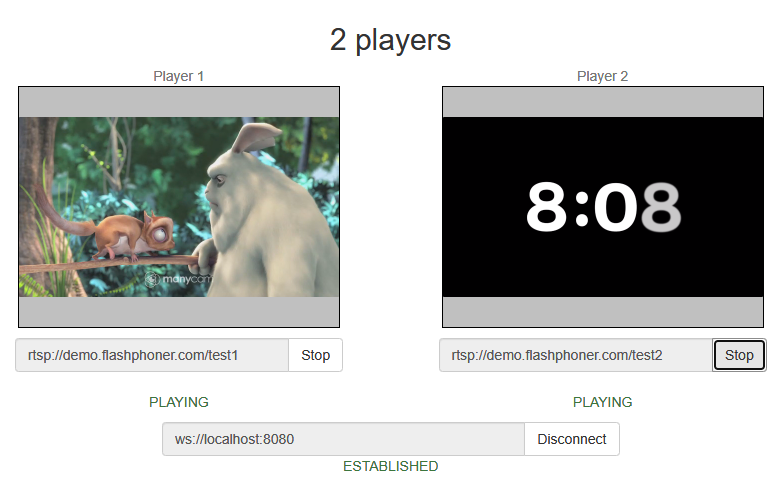
This example demonstrates how two or more players can be displayed on one web page. Each of the players can be used to play a different stream.

Code of the example¶
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/2players
- 2players.css - file with styles
- 2players.html - page with web interface
- 2players.js - script providing functionality for the example
This example can be tested using the following address:
https://host:8888/client2/examples/demo/streaming/2players/2players.html
Here host is the address of the WCS server.
Analyzing the code¶
To analyze the code, let's take the version of file 2players.js with hash ecbadc3, which is available here and can be downloaded with corresponding build 2.0.212.
Functions of initialization, creating stream, starting and stopping playback work the same as described in the example Player.
1. Two div elements creation¶
2. The element is passed as parameter display when the stream for playback is created¶
document.getElementById() code
session.createStream() code
session.createStream({
name: streamName,
display: display
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).play();
So, for each stream display element can be passed, and any number of video streams can be played on one HTML page.