From another WCS server via WebRTC¶
Overview¶
WCS can capture on demand a WebRTC video stream published by another WCS server. The captured stream can be than played on any of supported platforms using any of supported technologies. WebRTC stream capturing is managed using REST API.
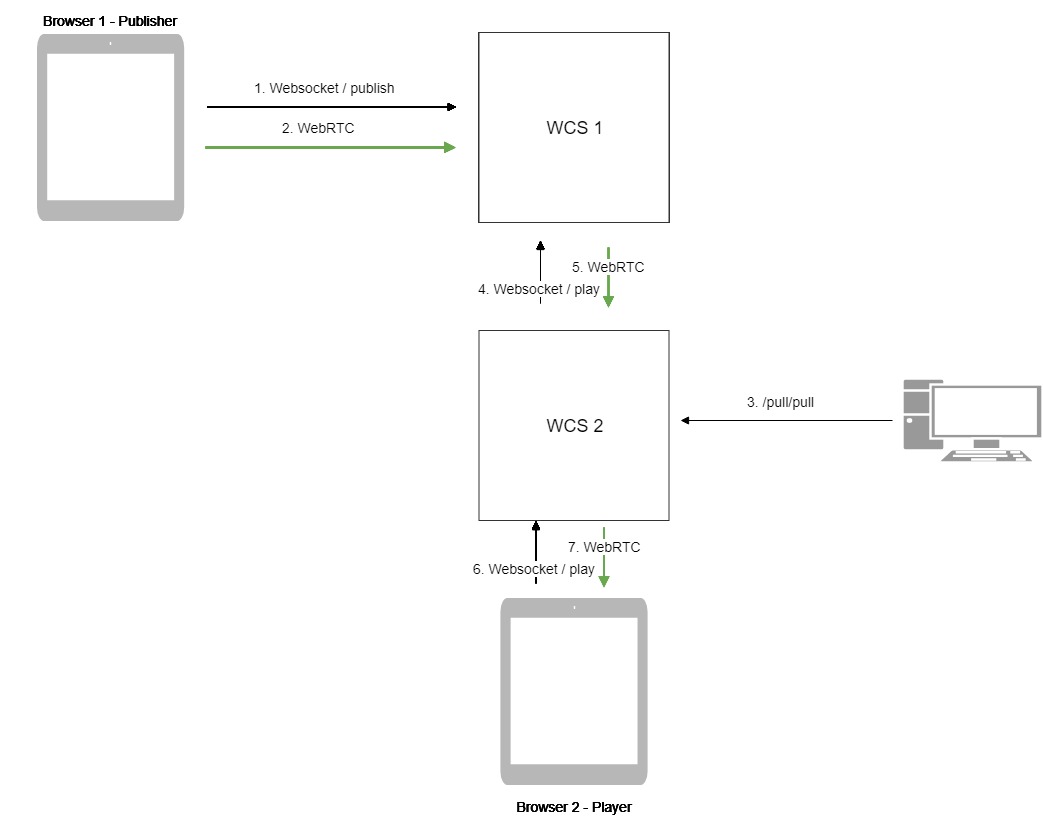
Operation flowchart¶

- The browser connects to the WCS1 server via Websocket and sends the
publishStreamcommand. - The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The REST client sends to the WCS2 server the
/pull/pullquery. - WCS2 requests the stream from WCS1.
- WCS2 receives the WebRTC stream from WCS1.
- The second browser establishes a connection to the WCS2 server via Websocket and sends the
playStreamcommand. - The second browser receives the WebRTC stream and plays this stream on the page.
REST API¶
REST query must be an HTTP/HTTPS POST request as follows:
- HTTP:
http://test.flashphoner.com:8081/rest-api/pull/rtmp/pull - HTTPS:
https://test.flashphoner.com:8444/rest-api/pull/rtmp/pull
Where:
test.flashphoner.comis the address of the WCS server8081is the standard REST / HTTP port of the WCS server8444is the standard HTTPS portrest-apiis the required part of the URL/pull/rtmp/pullis the REST method used
REST queries and responses¶
| REST method | Request body | Response body | Response status | Description |
|---|---|---|---|---|
| `/pull/pull` | 409 Conflict 500 Internal error | Pull the WebRTC stream at the specified URL | ||
| `/pull/find_all` | 200 OK 404 Not found 500 Internal error | Find all pulled WebRTC streams | ||
| `/pull/terminate` | 200 OK 404 Not found 500 Internal error | Terminate the pulled WebRTC stream |
Parameters¶
| Parameter | Description | Example |
|---|---|---|
| uri | Websocket URL of WCS server | `wss://demo.flashphoner.com:8443` |
| localMediaSessionId | Session identifier | `5a072377-73c1-4caf-abd3` |
| remoteMediaSessionId | Session identifier on the remote server | `12345678-abcd-dead-beaf` |
| localStreamName | Local name assigned to the captured stream. By this name the stream can be requested from the WCS server | `testStream` |
| remoteStreamName | Captured stream name on the remote server | `testStream` |
| status | Current stream status | `NEW` |
Configuration¶
By default, WebRTC stream is pulled over unsecure Websocket connection, i.e. WCS server URL has to be set as ws://demo.flashphoner.com:8080. To use Secure Websocket, the parameter must be set in flashphoner.properties file
This change has to be made on both WCS servers: the server that publishes the stream and the server the stream is pulled to.
Quick manual on testing¶
- For this test we use:
- two WCS servers;
- the Chrome browser and a REST-client to send queries to the server;
- the Two Way Streaming web application to publish the stream;
-
the Player web application to play the captured stream in the browser.
-
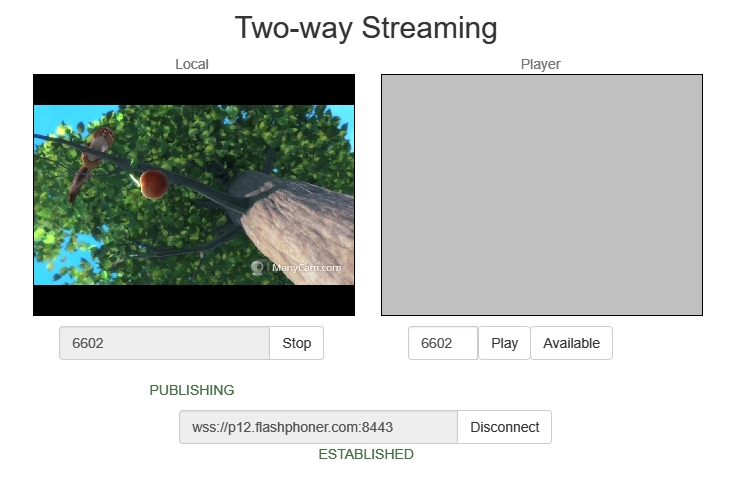
Open the Two Way Streaming web application and publish the stream on the first server

-
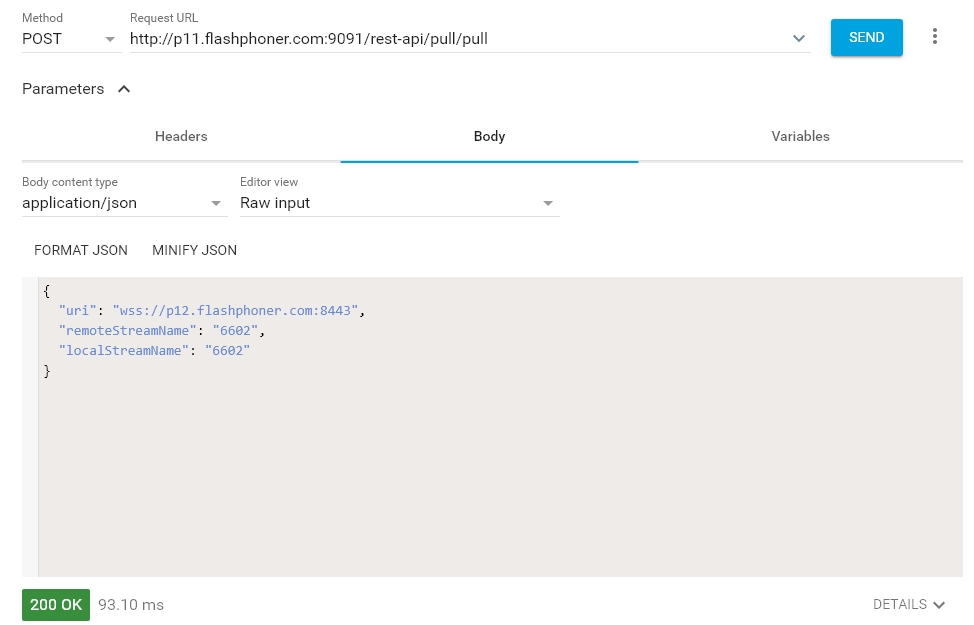
Open the REST client. Send the
/pull/pullquery to the second WCS server and specify the following parameters: - URL of the WCS server the stream is captured from;
- stream name published on the server;
-
local stream name

-
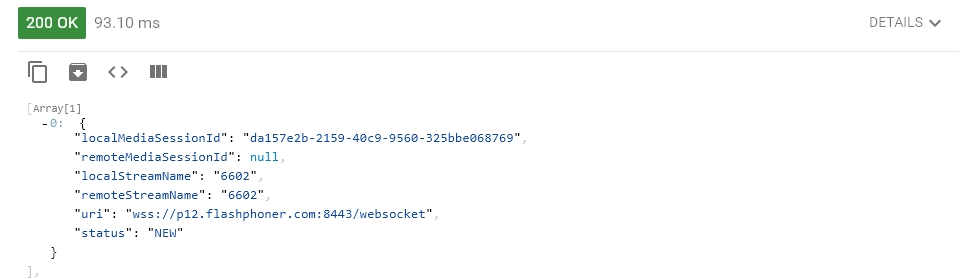
Make sure the second server captured the stream. To do this, send the
/pull/find_allquery:


-
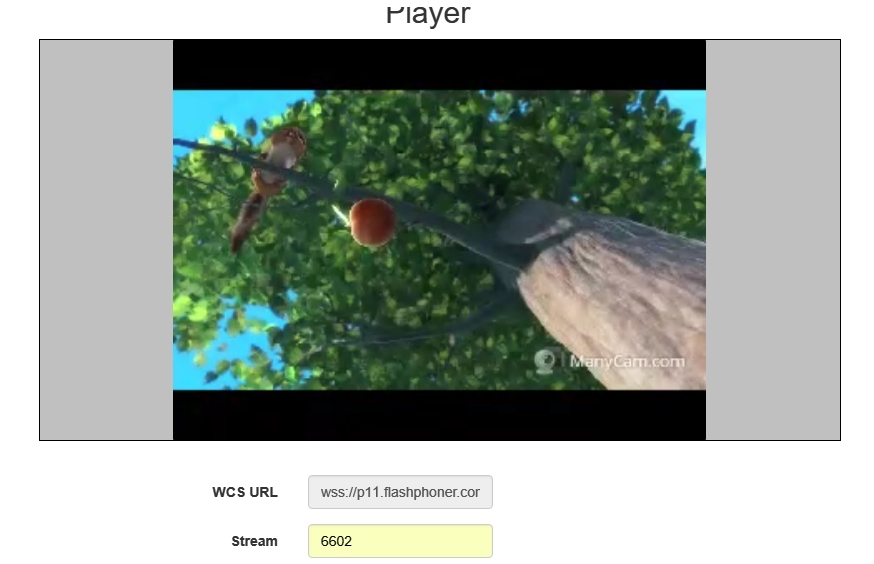
Open the Player web application and put in the local stream name into the
Streamfield, then clickStart:

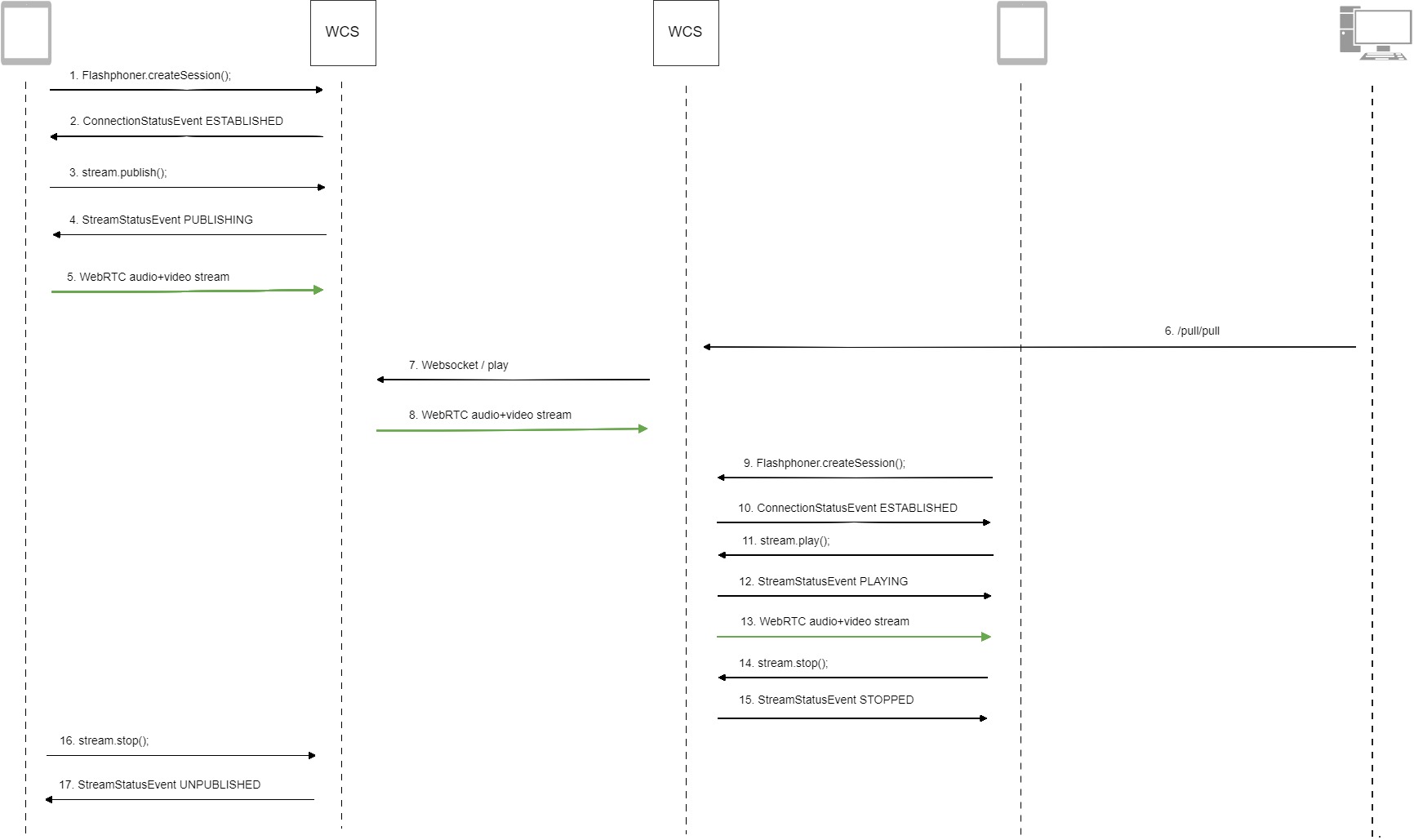
Call flow¶
Below is the call flow when using the Two Way Streaming example to publish a stream on one WCS server and playing that stream on another WCS server

-
Establishing connection to the server
Flashphoner.createSession()code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus("#connectStatus", session.status()); onConnected(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED); onDisconnected(); }).on(SESSION_STATUS.FAILED, function () { setStatus("#connectStatus", SESSION_STATUS.FAILED); onDisconnected(); }); -
Receiving from the server an event confirming successful connection
SESSION_STATUS.ESTABLISHEDcode
-
Publishing the stream
Stream.publish()code
-
Receiving an event confirming successful publishing of the stream
STREAM_STATUS.PUBLISHINGcode
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { setStatus("#publishStatus", STREAM_STATUS.PUBLISHING); onPublishing(stream); }).on(STREAM_STATUS.UNPUBLISHED, function () { ... }).on(STREAM_STATUS.FAILED, function () { ... }).publish(); -
Sending the stream via WebRTC to the server
-
Sending the
/pull/pullREST query to the second server -
Requesting the stream from the first server
-
Sending the stream via WebRTC to the second server
-
Establishing connection to the second server
Flashphoner.createSession()code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); onStopped(); }); -
Receiving from the server and event confirming successful connection
SESSION_STATUS.ESTABLISHEDcode
-
Requesting to play the stream
Stream.play()code
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { var video = document.getElementById(stream.id()); if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('playing', function () { $("#preloader").hide(); }); video.addEventListener('resize', function (event) { var streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // Change aspect ratio to prevent video stretching var ratio = streamResolution.width / streamResolution.height; var newHeight = Math.floor(options.playWidth / ratio); resizeVideo(event.target, options.playWidth, newHeight); } }); } ... }); stream.play(); -
Receiving an event confirming successful capturing and playing of the stream
STREAM_STATUS.PLAYINGcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function(stream) { $("#preloader").show(); setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function() { ... }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function(stream){ ... }); stream.play(); -
Sending the stream via WebRTC to the playing client
-
Stopping playback of the stream
Stream.stop()code
-
Receiving an event confirming successful unpublishing of the stream
STREAM_STATUS.STOPPEDcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function(stream) { ... }).on(STREAM_STATUS.STOPPED, function() { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function(stream){ ... }); stream.play(); -
Stopping publishing the stream
Stream.stop()code
-
Receiving an event confirming successful unpublishing of the stream
STREAM_STATUS.UNPUBLISHEDcode
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { ... }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED); onUnpublished(); }).on(STREAM_STATUS.FAILED, function () { ... }).publish();