Using Flash Player via RTMP¶
Overview¶
Warning
Adobe Flash Player is unsupported in all the modern browsers. Do not use it any more. Use RTMP encoder to publish a stream to Web Call Server as RTMP
Supported platforms¶
| Adobe Flash | |
|---|---|
| Windows | ✅ |
| Mac OS | ✅ |
| Linux | ✅ |
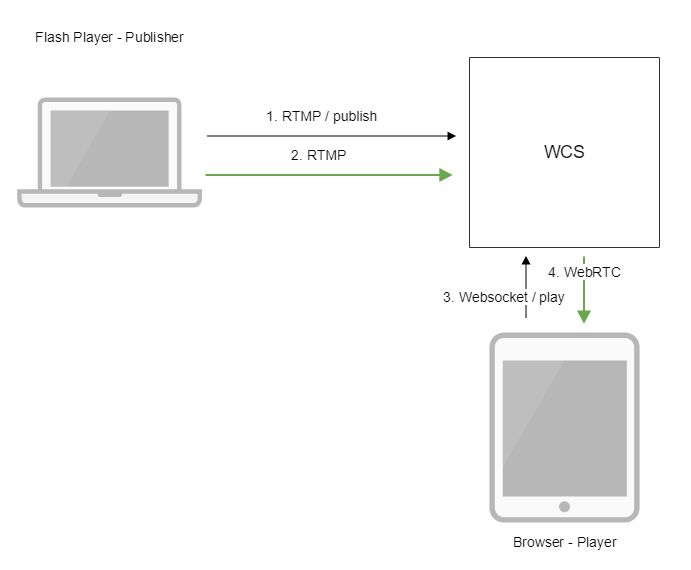
Operation flowchart¶

- Flash Player connects to the server via the RTMP protocol and sends the
publishcommand. - Flash Player captures the microphone and the camera and sends the RTMP stream to the server.
- The browser establishes a connection via Websocket and send the
playStreamcommand. - The browser receives the WebRTC stream and plays that stream on the page.
Quick manual on testing¶
-
For this test we use the demo server at
demo.flashphoner.comand the Flash Streaming web application in the Internet Explorer browserhttps://demo.flashphoner.com/client2/examples/demo/streaming/flash_client/streaming.html -
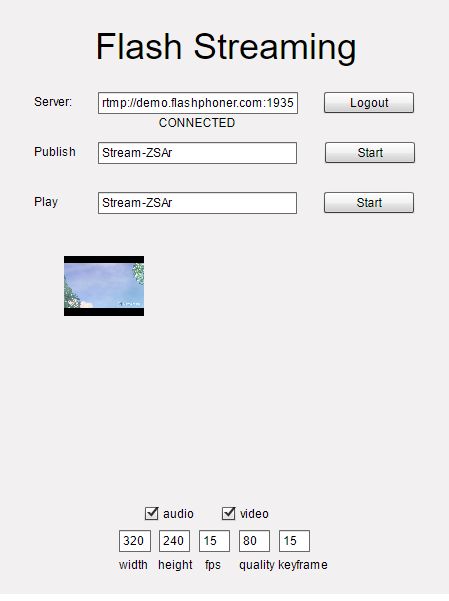
Install Flash Player. Open the page of the web application and allow running Flash in a browser:

-
Click the
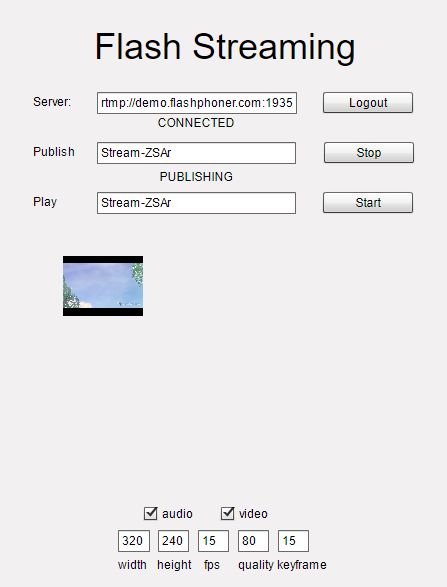
Loginbutton. When theConnectedlabel appears, click theStartbutton next to thePublishfield:

-
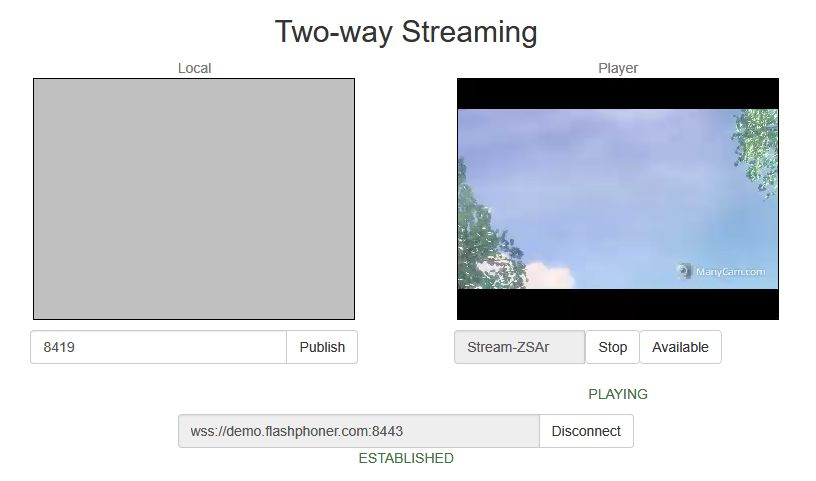
To make sure the stream is properly publishing, open the Two Way Streaming](https://demo.flashphoner.com/client2/examples/demo/streaming/two_way_streaming/two_way_streaming.html) application in a new window, click
Connectand set the stream identifier, then clickPlay

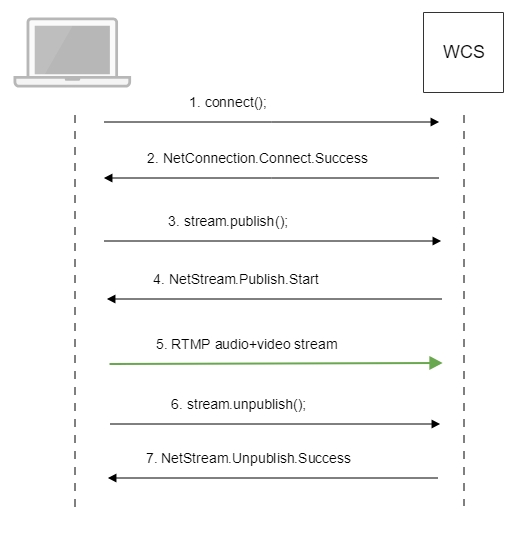
Call flow¶
Below is the call flow when using the Flash Streaming example

-
Establishing a connection to the server
connect()code
private function connect():void{ var url:String = StringUtil.trim(connectUrl.text); Logger.info("connect " + url); nc = new NetConnection(); ... nc.client = this; nc.addEventListener(NetStatusEvent.NET_STATUS, handleConnectionStatus); var obj:Object = new Object(); obj.login = generateRandomString(20); obj.appKey = "flashStreamingApp"; nc.connect(url,obj); } -
Receiving from the server an event confirming successful connection
NetConnection.Connect.Successcode
private function handleConnectionStatus(event:NetStatusEvent):void{ Logger.info("handleConnectionStatus: "+event.info.code); if (event.info.code=="NetConnection.Connect.Success"){ Logger.info("near id: "+nc.nearID); Logger.info("far id: "+nc.farID); Logger.info("Connection opened"); disconnectBtn.visible = true; connectBtn.visible = false; playBtn.enabled = true; publishBtn.enabled = true; setConnectionStatus("CONNECTED"); } else if (event.info.code=="NetConnection.Connect.Closed" || event.info.code=="NetConnection.Connect.Failed"){ ... } } -
Publishing the stream
stream.publish()code
private function addListenerAndPublish():void{ publishStream.videoReliable=true; publishStream.audioReliable=false; publishStream.useHardwareDecoder=true; publishStream.addEventListener(NetStatusEvent.NET_STATUS, handleStreamStatus); publishStream.bufferTime=0; publishStream.publish(publishStreamName.text); } -
Receiving from the server an event confirming successful publishing of the stream
NetStream.Publish.Startcode
-
Sending the audio-video stream via RTMP
-
Stopping publishing of the stream
stream.unpublish()code
-
Receiving from the server an event confirming successful unpublishing of the stream
NetStream.Unpublish.Successcode
private function handleStreamStatus(event:NetStatusEvent):void{ Logger.info("handleStreamStatus: "+event.info.code); switch (event.info.code) { ... case "NetStream.Unpublish.Success": publishStream.removeEventListener(NetStatusEvent.NET_STATUS, handleStreamStatus); publishStream=null; setPublishStatus("UNPUBLISHED"); publishBtn.visible = true; unpublishBtn.visible = false; break; ... } }
Setting a server application while RTMP stream publishing¶
While publishing RTMP stream to WCS server, a server application can be set that will be used to backend server interaction. It can be done with parameter in stream URL:
Where
hostis WCS server;key1is application key on WCS server;streamNameis stream name to publish
By default, if application key parameter is not set, the standard application flashStreamingApp will be used.
Besides, an application can be explicitly specified as stream URL part. To do this, the following parameter in flashphoner.properties file should be set
Then application key must be set in stream URL as
In this case, live is also an application name, therefore when stream is published with URL
live application must be defined on WCS server.
Known issues¶
1. Audio only RTMP stream playback issue¶
Symptoms
There is no sound when playing a stream published with Flash client via WebRTC in browser.
Solution
Change SDP setting for the streams published from Flash clients in file flash_handler_publish.sdp to be audio only
2. RTMP stream audio may stop playing in iOS Safari¶
When RTMP stream is published with Flash Streaming, then it is played in iOS Safari browser via WebRTC, and another stream is published form iOS Safari via WebRTC, audio stops playing in RTMP stream.
Symptoms
a) The stream1 stream is published from Flash Streaming web application
in Chrome browser on Windows
b) The stream1 stream is played in Two Way Streaming web application in
iOS Safari browser. Sound and video play normally.
c) The stream2 stream is published from Two Way Streaming web
application in iOS Safari browser. Sound stops playing.
d) Stop publishing stream in iOS Safari. Sound of stream1 plays again.
Solution
Switch Avoid Transcoding Alhorithm off on the server using the following parameter in flashphoner.properties file
3. Stream URL parameters parsing does not work for RTMFP streams¶
Stream URL parameters parsing is not supported for RTMFP streams published from Flash clients.