In a browser via Websocket + Canvas, WSPlayer¶
The combination of WebSocket + HTML5 Canvas technologies may be used for playing a video stream if a client browser does not support WebRTC and latency must be minimal. You can find thorough description of the WSPlayer player based on these technologies in this article.
Warning
The WSPlayer technology is obsoleted and strongly not recommended to use in production unless you have a lot of customers with very old iOS (below iOS 10) devices
Overview¶
Not all browsers have support for WebRTC. For example, the main method to deliver a live video stream to the Safari browser in iOS 9 and iOS 10 is HLS (HTTP Live Streaming). This protocol can lead to latencies more than 15 seconds.
Web Call Server sends a video stream to a browser via the Websocket protocol, which allows reducing latency down to 1-3 seconds and produces real time video in comparison with HLS. The stream is played in a browser using the Canvas HTML5 element.
Supported platforms and browsers¶
| Chrome | Firefox | Safari | Edge | |
|---|---|---|---|---|
| Windows | ✅ | ✅ | ❌ | ✅ |
| Mac OS | ✅ | ✅ | ✅ | ✅ |
| Android | ✅ | ✅ | ❌ | ✅ |
| iOS | ❌ | ❌ | ✅ | ❌ |
Supported codecs¶
- Video: MPEG
- Audio: G.711
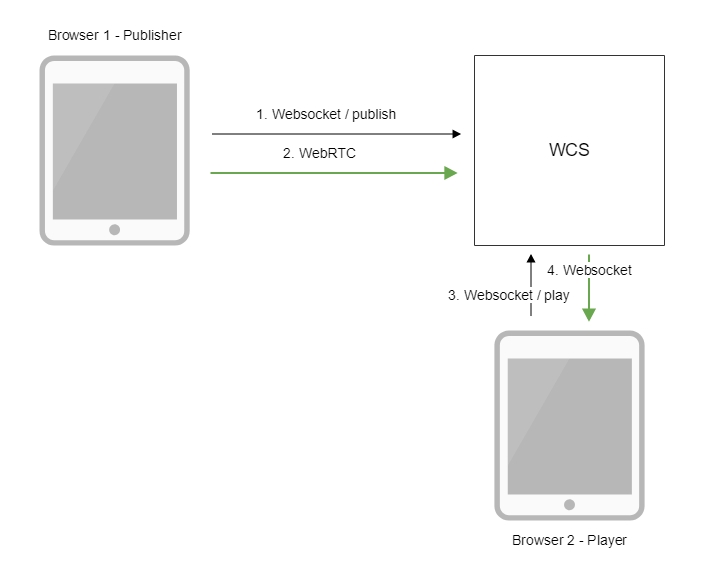
Operation flowchart¶

- The browser connects to the server via the Websocket protocol and sends the
publishStreamcommand. - The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The second browser establishes connection also via Websocket and sends the
playStreamcommand. - The second browser receives the MPEG + G.711 stream via Websocket and plays this stream on the page using HTML5 Canvas.
Quick manual on testing¶
- For this test we use:
- the demo server at
demo.flashphoner.com; - the Two Way Streaming web application to publish the stream
-
the Player web applicatiion to play the stream
-
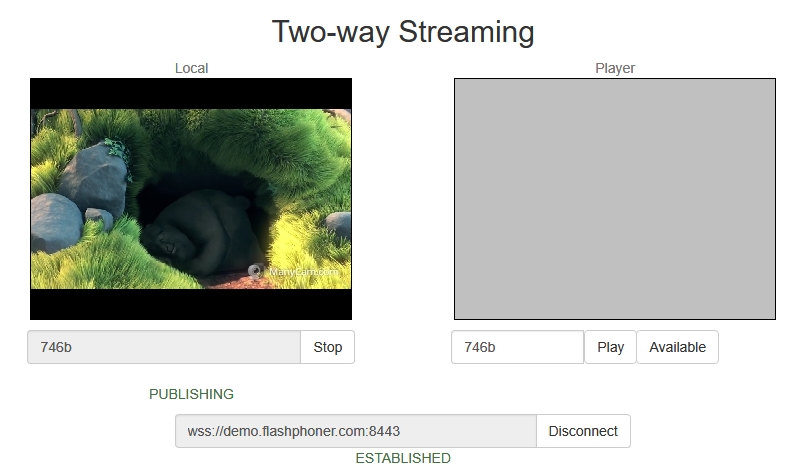
Open the Two Way Streaming web app. Click
Connect, then clickPublish. Copy the identifier of the stream:

-
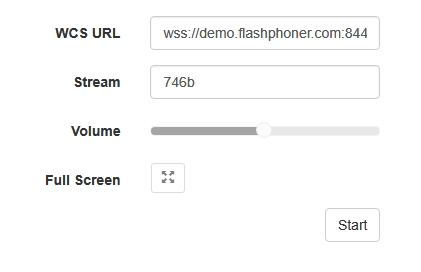
Open the Player web application and specify WSPlayer in the parameters of the URL
https://demo.flashphoner.com/client2/examples/demo/streaming/player/player.html?mediaProvider=WSPlayer -
In the
Streamfield enter the identifier of the stream:

-
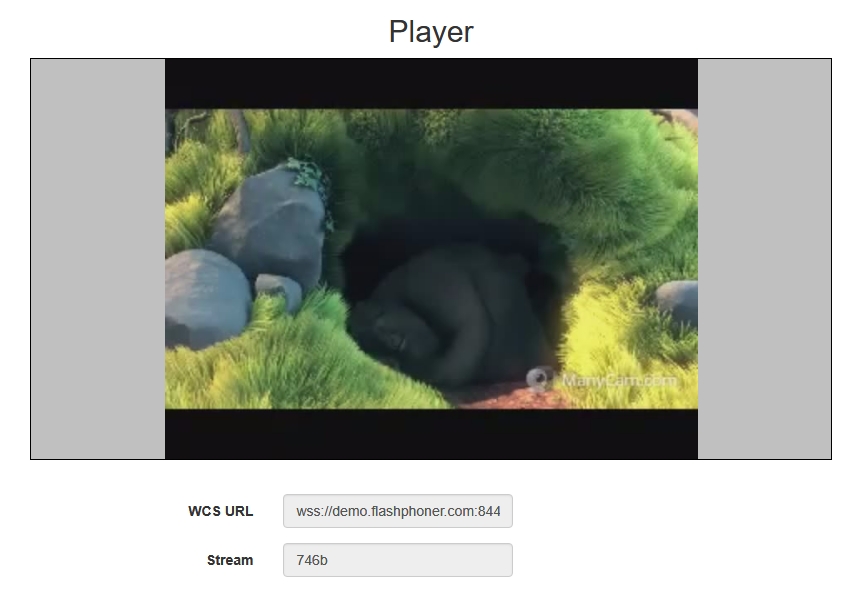
Click the
Startbutton. The stream starts playing:

Call flow¶
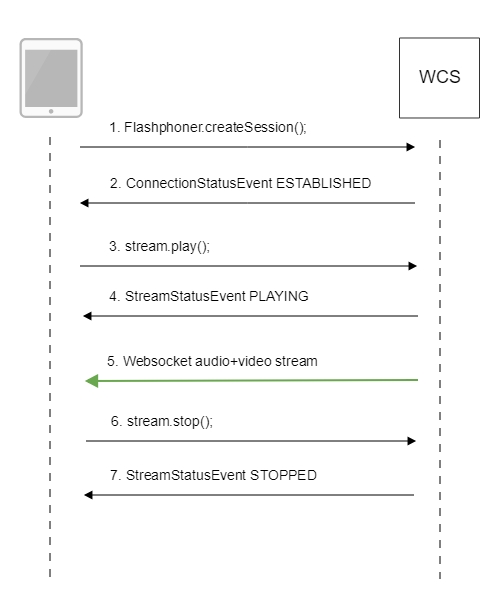
Below is the call flow when using the Player example to play the stream using WSPlayer.

-
Establishing connection to the server
init()code
if (Flashphoner.getMediaProviders()[0] == "WSPlayer") { resolution_for_wsplayer = {playWidth:640,playHeight:480}; }Flashphoner.createSession()code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); onStopped(); }); -
Receiving from the server an event confirming successful connection
SESSION_STATUS.ESTABLISHEDcode
-
Playing the stream
Stream.play()code
if (Flashphoner.getMediaProviders()[0] === "MSE" && mseCutByIFrameOnly) { ... } if (resolution_for_wsplayer) { options.playWidth = resolution_for_wsplayer.playWidth; options.playHeight = resolution_for_wsplayer.playHeight; } else if (resolution) { ... } stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }); stream.play(); -
Receiving from the server an event confirming successful playing of the stream
STREAM_STATUS.PLAYINGcodestream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function(stream) { $("#preloader").show(); setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function() { ... }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function(stream){ ... }); stream.play(); -
Receiving the audio and video stream via Websocket and playing on HTML5 Canvas
-
Stopping the playback of the stream
Stream.stop()code
-
Receiving from the server an event confirming the playback of the stream is stopped
STREAM_STATUS.STOPPEDcode
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { ... }).on(STREAM_STATUS.PLAYING, function(stream) { ... }).on(STREAM_STATUS.STOPPED, function() { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function(stream){ ... }); stream.play();
Known issues¶
1. Fullscreen mode is not supported for WSPlayer in iOS¶
Symptoms
Stream.fullScreen() call does not switch playback to full screen mode using WSPlayer media provider
Solution
If possible, update device to latest iOS version and use WebRTC in Safari browser
2. WSPlayer does not support audio only stream playback¶
Symptoms
Audio only stream does not play, there's no sound but stream is in PLAYING state
Solution
Use audio+video streams, mute video if necessary (black screen will be displayed)
3. Two streams cannot be played simultaneously by WSPlayer using the same Websocket connection on the same page¶
Symptoms
Two streams cannot be played in 2Players example using main browsers (Chrome, Firefox, Safari) while connecting to WCS server via HTTP
Solution
Use a separate Websocket connection for each stream on the same page while playing them by WSPlayer