Playing a stream in custom HTML5 video element¶
By default, WebSDK creates HTML5 video element to play a stream automatically. However, in some cases it is necessary to play a stream on custom video element, for example, to use custom controls. Let's tweak Two Way Streaming application code.
-
Add
videoelement to example HTML page -
Pass the custom
videoelement toSession.createStream()function usingremoteVideoparametervar videoControls = document.getElementById("videoControls"); ... function playStream() { var session = Flashphoner.getSessions()[0]; var streamName = $('#playStream').val(); session.createStream({ name: streamName, display: remoteVideo, remoteVideo: videoControls }).on(STREAM_STATUS.PENDING, function (stream) { var video = videoControls; if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('resize', function (event) { resizeVideo(event.target); }); } ... }).play(); } -
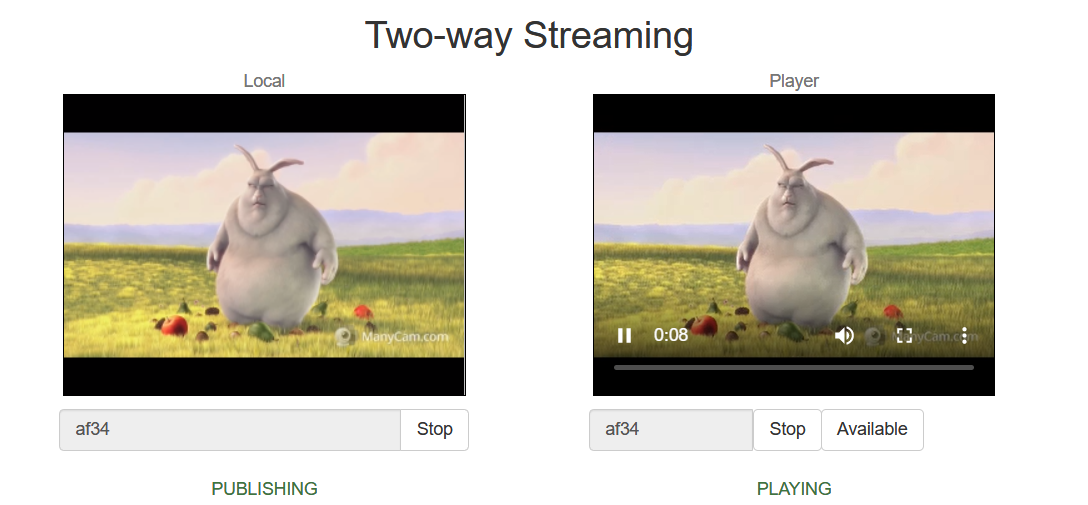
Publish test stream in modified Two Way Streaming example and play it on custom video element with controls enabled