Использование собственного HTML5 video элемента при воспроизведении¶
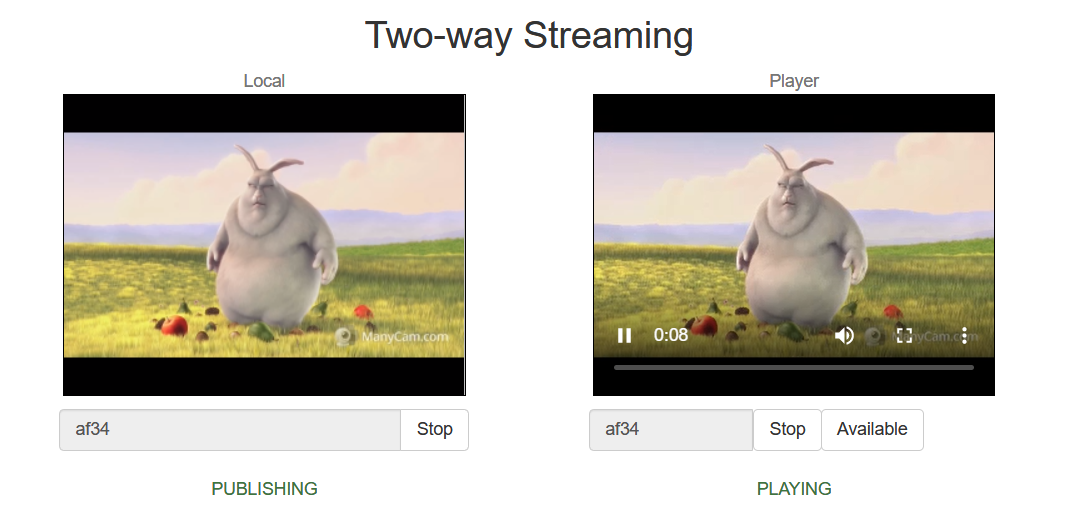
По умолчанию, WebSDK создает HTML5 video элемент для воспроизведения принятого потока. В некоторых случаях требуется отобразить поток на собственном video элементе, например, для использования элементов управления. Рассмотрим, как изменить код приложения на примере Two Way Streaming.
-
Добавляем на HTML страницу примера
videoэлемент -
Передаем элемент в функцию
Session.createStream()при помощи параметраremoteVideovar videoControls = document.getElementById("videoControls"); ... function playStream() { var session = Flashphoner.getSessions()[0]; var streamName = $('#playStream').val(); session.createStream({ name: streamName, display: remoteVideo, remoteVideo: videoControls }).on(STREAM_STATUS.PENDING, function (stream) { var video = videoControls; if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('resize', function (event) { resizeVideo(event.target); }); } ... }).play(); } -
Публикуем поток в модифицированном примере Two Way Streaming и играем его