В мобильном приложении Android по WebRTC¶
Описание¶
WCS предоставляет SDK для разработки клиентских приложений на платформе Android
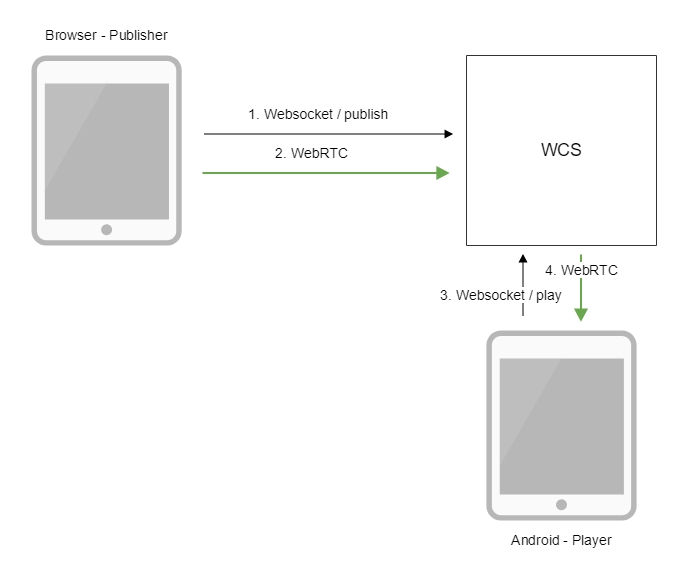
Схема работы¶

- Браузер соединяется с сервером по протоколу Websocket и отправляет команду
publishStream. - Браузер захватывает микрофон и камеру и отправляет WebRTC поток на сервер.
- Android-устройство соединяется с сервером по протоколу Websocket и отправляет команду
playStream. - Android-устройство получает WebRTC поток от сервера и воспроизводит в приложении.
Краткое руководство по тестированию¶
- Для теста используем:
- демо-сервер
demo.flashphoner.com; - веб-приложение Two Way Streaming для публикации потока;
-
мобильное приложение Player (Google Play) для воспроизведения потока
-
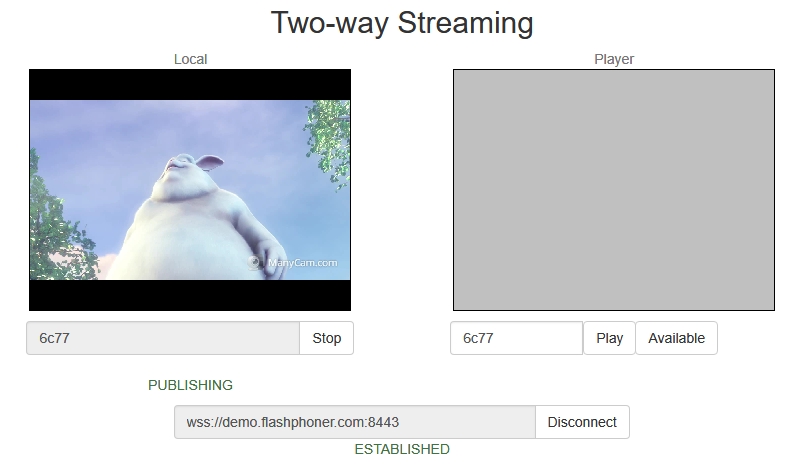
Откройте веб-приложение Two Way Streaming. Нажмите
Connect, затемPublish. Скопируйте идентификатор потока:

-
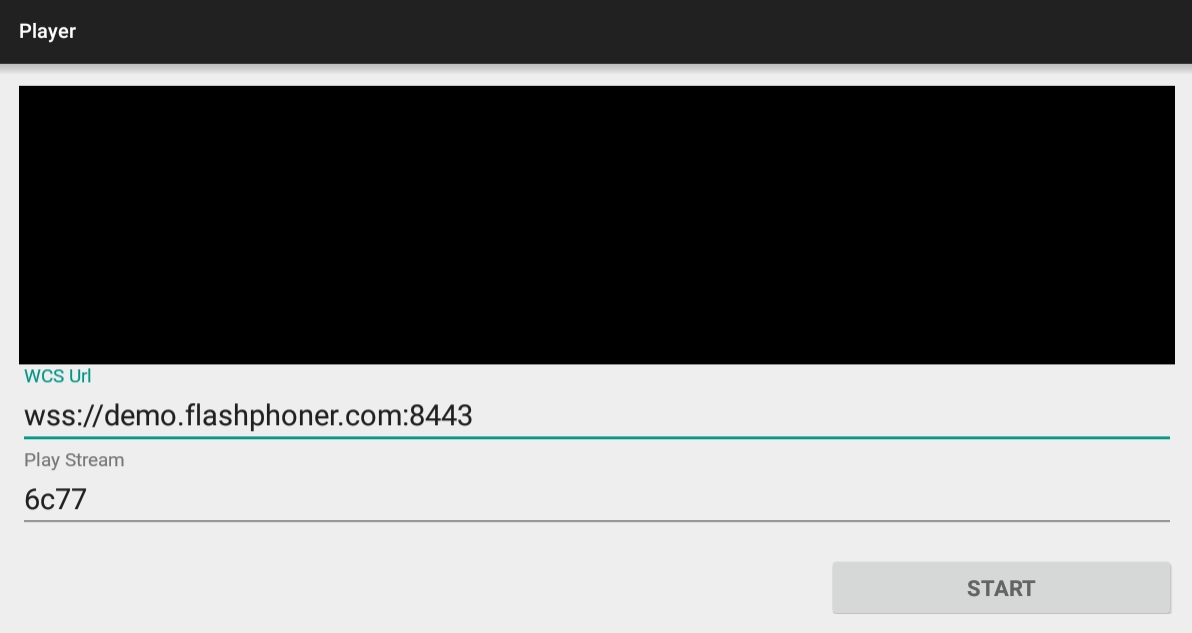
Установите на устройство Android мобильное приложение Player из Google Play. Запустите приложение на устройстве, введите в поле
WCS urlадрес WCS-сервера в видеwss://demo.flashphoner.com:8443, в полеPlay Stream- идентификатор видеопотока:

-
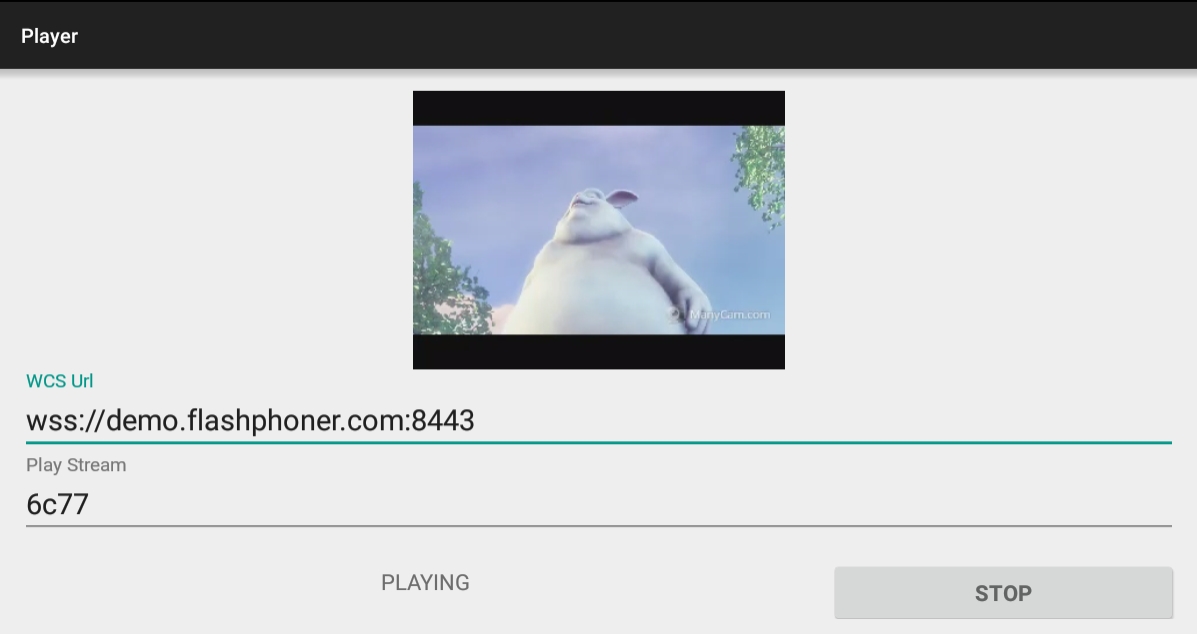
Нажмите кнопку
Start. Начнется воспроизведение видеопотока:

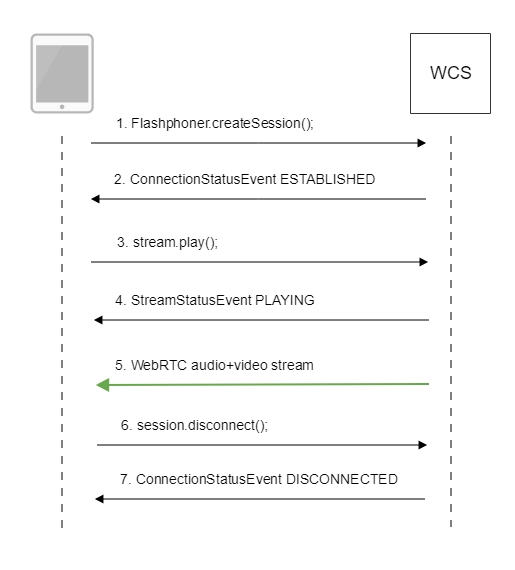
Последовательность выполнения операций (Call flow)¶
Ниже описана последовательность вызовов при использовании примера Player для воспроизведения потока

-
Установка соединения с сервером
Flashphoner.createSession()code
/** * The options for connection session are set. * WCS server URL is passed when SessionOptions object is created. * SurfaceViewRenderer to be used to display the video stream is set with method SessionOptions.setRemoteRenderer(). */ SessionOptions sessionOptions = new SessionOptions(mWcsUrlView.getText().toString()); sessionOptions.setRemoteRenderer(remoteRender); /** * Session for connection to WCS server is created with method createSession(). */ session = Flashphoner.createSession(sessionOptions); -
Получение от сервера события, подтверждающего успешное соединение
Session.onConnected()code
@Override public void onConnected(final Connection connection) { runOnUiThread(new Runnable() { @Override public void run() { mStartButton.setText(R.string.action_stop); mStartButton.setTag(R.string.action_stop); mStartButton.setEnabled(true); mStatusView.setText(connection.getStatus()); /** * The options for the stream to play are set. * The stream name is passed when StreamOptions object is created. */ StreamOptions streamOptions = new StreamOptions(mPlayStreamView.getText().toString()); /** * Stream is created with method Session.createStream(). */ playStream = session.createStream(streamOptions); ... } ... }); ... } -
Запуск воспроизведения потока
Stream.play()code
-
Получение от сервера события, подтверждающего успешное воспроизведение потока
StreamStatus.PLAYINGcode
/** * Callback function for stream status change is added to display the status. */ playStream.on(new StreamStatusEvent() { @Override public void onStreamStatus(final Stream stream, final StreamStatus streamStatus) { runOnUiThread(new Runnable() { @Override public void run() { if (!StreamStatus.PLAYING.equals(streamStatus)) { Log.e(TAG, "Can not play stream " + stream.getName() + " " + streamStatus); mStatusView.setText(streamStatus.toString()); } else if (StreamStatus.NOT_ENOUGH_BANDWIDTH.equals(streamStatus)) { Log.w(TAG, "Not enough bandwidth stream " + stream.getName() + ", consider using lower video resolution or bitrate. " + "Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " " + "bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); } else { mStatusView.setText(streamStatus.toString()); } } }); } }); -
Прием аудио-видео потока по WebRTC
-
Остановка воспроизведения потока
Session.disconnect()code
-
Получение от сервера события, подтверждающего остановку воспроизведения потока
Session.onDisconnection()code@Override public void onDisconnection(final Connection connection) { runOnUiThread(new Runnable() { @Override public void run() { mStartButton.setText(R.string.action_start); mStartButton.setTag(R.string.action_start); mStartButton.setEnabled(true); mStatusView.setText(connection.getStatus()); } }); }