2 Players¶
Пример двух плееров на одной странице¶
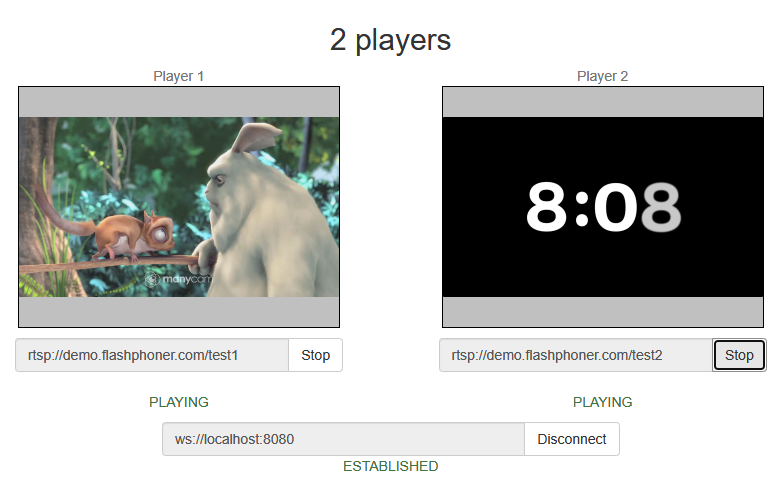
Данный пример показывает, как отобразить два и более плееров на одной web-странице. Каждый из плееров может играть свой видеопоток.

Код примера¶
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/2players
- 2players.css - файл стилей
- 2players.html - страница с web-интерфейсом
- 2players.js - скрипт, обеспечивающий работу примера.
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/2players/2players.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера¶
Для разбора кода возьмем версию файла 2players.js с хешем ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.212.
Функции инициализации, воспроизведения и остановки видеопотока работают так же, как описано в примере Player.
1. Создание двух div-элементов на странице 2players.html для работы с двумя окнами воспроизведения видео¶
2. Передача нужного элемента в качестве параметра при создании потока для воспроизведения¶
document.getElementById() code
session.createStream() code
session.createStream({
name: streamName,
display: display
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).play();
Таким образом, для проигрывания каждого потока может быть передан свой div-элемент display, и на одной HTML странице можно играть любое количество потоков